Dieser Artikel ist Teil einer Serie:
Seit den Releases von Firefox 3 und Opera 9.5 stehen wir in einem neuen Browser-Zeitalter. Zwar wird der Internet Explorer dieses Zeitalter erst in 2-3 Jahren erreichen, aber trotzdem kann man mittlerweile eine ganze Menge CSS sinnvoll einsetzen, das noch vor ein paar Monaten kaum irgendwo funktionierte. Klar, im IE sieht man nichts davon, aber das muss uns nicht aufhalten, progressive enhancement ist das Zauberwort. Heißt: Die Website ist im Internet Explorer benutzbar, aber mit den neueren CSS-Features verleihen wir dem Ganzen in allen ordentlichen Browsern zusätzlichen Glanz. Ein Beispiel dafür ist text-shadow.
Was macht text-shadow?
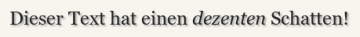
Diese Frage lässt sich einfach beantworten: Mit text-shadow zaubert man sich mittels CSS einen Schatteneffekt unter Text. Sowohl Farbe als auch Versatz und Schattenradius lassen sich festlegen.

Wie benutzt man text-shadow?
Es gibt vier Paramter:
.schatten {
text-shadow: #000000 4px -4px 2px;
}Der erste Wert beschreibt die Farbe des Schattens, die nächsten beiden den Versatz auf X- und Y-Achse, während der letzte Wert die Härte des Schattens bestimmt; je höher der Wert, umso weicher der Schatten. Im Übrigen kann man auch mehrere Schatten definieren:
.schatten {
text-shadow: #000000 4px -4px 2px, #FF0000 -1em 1em 0.5em, #CC0000 -2px -4px px;
}Damit könnte man zum Beispiel einen Feuer-Effekt zaubern.
Welche Browser können text-shadow?
Opera seit Version 9.5 und Safari bereits seit Urzeiten – Firefox wird Ende dieses Jahres mit Version 3.1 nachziehen. Ob der Internet Explorer jemals text-shadow unterstützten wird, wissen allein die Götter. Es existieren für den IE mit DropShadow und Glow zwei proprietäre Funktionen, die einen ähnlichen Effekt wie text-shadow haben, die jedoch um einiges weniger gut ausehen, weniger flexibel sind und so keine ernsthafte Alternative darstellen.
Sofern man allerdings die Lesbarkeit seines Textes nicht vom Schatteneffekt abhängig macht, kann man text-shadow ohne Bedenken benutzen.
Noch mehr schönes neues CSS?
Falls Interesse besteht, könnte ich noch ein paar weitere Aspekte unserer schönen neuen CSS-Welt vorstellen. Unter anderem stünden die neuen Möglichkeiten der Farbangabe (RGBA und HSLA) oder font-size-adjust zur Auswahl. Lasst mich wissen falls ihr irgendwas davon haben wollt.