Diese Methode überzeugt. Statt dass man mit Conditional Comments zusätzliche komplettte CSS-Dateien für den IE einbindet, vergibt man je nach IE-Version eine eigene Body-ID. Dann kann man alle Korrekturen in seinen Hauptstylesheet schreiben und spart sich das Gewurste mit Dateien wie ie6.css, ie7.css und wie sie alle heißen mögen. Außerdem entfallen an dieser Stelle beim Seitenaufruf mit dem Internet Explorer gleich ein paar Requests. Eine rundum feine Technik.
Nie wieder eigene CSS-Dateien für den Internet Explorer
Wordpress als Bildergalerie
Ja, ich müsste so langsam mal wieder ein Nicht-Wordpress-Thema bearbeiten. Aber eines meiner letzten Projekte war die neue Website vom Hayungs und da ist eben WP die Waffe der Wahl. Ein wichtiges Feature da ist die Bildergalerie, die (abgesehen vom Lightbox-Effekt) kein Plugin u.Ä. ist, sondern allein mit Wordpress-Kernfeatures gebaut wurde. Jedes Bild ist ein ganz normaler Blogpost, der in einer speziellen Kategorie abgelegt wurde und die eigentliche Galerie ist eigentlich nur eine Template-Datei, die diese Kategorie verarbeitet.
Vorteile dieser Bauform sind, dass das Veröffentlichen und Bloggen eines neuen Bildes ein Schritt ist und die Galerie alle nützlichen Eigenschaften von den normalen Postings erbt – Kommentarfunktion, Newsfeed, Trackbacks und so weiter. Weil ich danach öfter mal gefragt wurde, möchte ich den Bauprozess dieser Galerien hier einmal kurz skizzieren.
Post-Kategorien anlegen
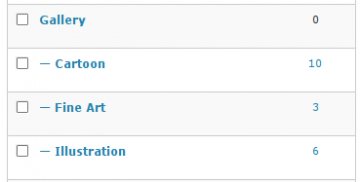
Zuerst werden Kategorien benötigt, in denen nacher die Posts abgelegt werden, die von der Gallery verwertet werden. Es kann sinnvoll sein, diese in eine Ober-Kategorie einzusortieren – das muss aber nicht zwingend sein.

Von diesen Kategorien können so viele erstellt werden, wie man braucht... oder auch nur eine.
Die Template-Datei erstellen
Als zweites brauchen wir eine Template-Datei für die Galerieseiten. Für den Moment kümmern wir uns noch nicht um die Feinheiten der Funktionen; es reicht erst mal, wenn die Datei von Wordpress erkannt wird. Also erstellen wir eine leere gallery.php im Verzeichnis unseres Themes und beschränken uns für den Moment auf folgenden Inhalt:
<?php
/*
Template Name: Gallery
*/
?>Keine Sorge, da kommt am Ende noch mehr.
Galerieseiten anlegen
In unserem Beispiel erstellen wir jetzt für jede Galerie eine statische Seite. Dabei sind zwei Dinge zu beachten: Erstens muss das frisch erstellte Template dieser Seite zugewiesen werden …

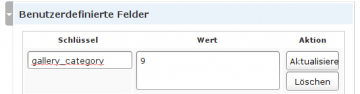
… und zweitens wird ein benutzerdefiniertes Feld benötigt, das diese Seite mit einer der oben erstellten Post-Kategorien verknüpft. Dort wird einfach die ID der betreffenden Kategorie eingetragen.

Man kann auf ähnliche Weise auch mehrere Kategorien für eine Seite festlegen – man muss das Feld dann nur hinterher im Templatecode entsprechend verarbeiten. Jetzt fehlt nur noch der Code, der die statischen Seiten und die Kategorien zusammenfügt.
Der Template-Code
Das ist jetzt etwas viel Code, aber trotzdem nicht sonderlich kompliziert. Im Wesentlichen handelt es sich hier um eine normale Wordpress-Seite, an deren Ende zusätzlich noch ein paar Posts (bzw. Bilder aus den Posts) einer Kategorie angezeigt werden. Es wird hier je ein zum Post gehörendes Bild aus der Datenbank geholt.
<?php
/*
Template Name: Gallery
*/
?>
<?php get_header(); ?>
<?php the_post(); $temp = $wp_query->post; ?>
<h2 id="post-<?php the_ID(); ?>"><?php the_title(); ?></h2>
<?php the_content(); ?>
<ul id="gallery">
<?php
$cat_id = get_post_meta(get_the_id(), 'gallery_category', true);
query_posts('cat='.$cat_id.'&orderby=date&order=desc&showposts=1000');
while(have_posts()) : the_post();
?>
<li>
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<p>
<a href="<?php the_permalink() ?>#comments"><?php pp_comment_num(); ?></a>
</p>
<?php
$img_id = $wpdb->get_var("SELECT ID FROM $wpdb->posts where post_parent= $post->ID and post_type = 'attachment'");
$img_url = wp_get_attachment_url($img_id);
$thumb_url = wp_get_attachment_thumb_url($img_id);
?>
<a title="<?php the_title(); ?>" href="<?php echo $img_url; ?>"><img src="<?php echo $thumb_url; ?>" alt="<?php the_title(); ?>" /></a>
</li>
<?php endwhile; $wp_query->post = $temp; ?>
</ul>
<?php get_footer(); ?>Fertig!
Das war es auch schon, es darf fleißig gepostet werden. Einfach ganz normale Blogposts schreiben, ein Bild einfügen und in der gewünschten Post-Kategorie ablegen.
Die obrigen Schritte sollten für einen Galerie-Rohbau genügen, der natürlich hinterher noch verfeinert werden kann. Man könnte ein Lightbox-Script einbauen, die Datenbankzugriffe optimieren, mehrere Kategorien auf einer Seite zusammenführen, eine Blätter-Funktion für große Galerien einbauen, eine Sidebar mit Kategorieauswahl erstellen … was auch immer man braucht.
Schönes neues CSS: Die Rückkehr der Tabellen
Dieser Artikel ist Teil einer Serie:
Mir ist erst kürzlich aufgefallen, dass wir uns dank des IE8 wirklich bald wieder mit dem Thema Tabellen in HTML und CSS befassen müssen, was spontan zu diesem Artikel aus der Reihe Schönes neues CSS geführt hat.
Ich dachte Tabellen sind böse?
Nicht unbedingt. Man sollte nur keine HTML-Tabellen (<table>, <td> etc.) für Layouts mißbrauchen – das widerspräche der Trennung von Inhalt und Design und bringt einen ganzen Haufen Probleme mit sich. Das ändert aber nichts daran, dass die meisten Layouts wie Tabellen aussehen.
Dieses Aussehen wird heutzutage in der Regel durch eine komplizierte Anhäufung von <div>-Elementen mit float und clear erreicht, was auch meist irgendwie funktioniert. Optimal ist das nicht immer. Da könnten dann in Zukunft CSS-Tabellen ins Spiel kommen. Denn damit kann man beliebigen HTML-Elementen mitteilen, sie mögen sich doch bitte wie eine Tabelle verhalten und aussehen. Oder wie eine Tabellenzelle oder beliebige andere Tabellenbestandteile. So baut man sich Dinge, die wie Tabellen aussehen, aber keine Tabellen sind.
Wie benutzt man CSS-Tabellen?
Eine kleine Demoseite zeigt, dass man alle Möglichkeiten der alten HTML-Tabellen hat. Mit den folgende Eigenschaften kann man einfach seine Tabelle zusammenbauen:
display:table;Element verhält sich wie eine normale Tabelle (<table>)display:table-row;Element verhält sich wie eine Tabellenzeile (<tr>)display:table-cell;Element verhält sich wie eine Tabellenzelle (<td>)
Angewendet sieht das Ganze dann zum Beispiel so aus:
<div class="table">
<div>
<div>Foo</div>
<div>Bar</div>
</div>
<div>
<div>Blub</div>
<div>Asdf</div>
</div>
</div>.table {
display:table;
}
.table div {
display:table-row;
}
.table div div {
display:table-cell;
width:50%;
}Wie in aufgemotzten Tabelle der Demo ebenfalls zu sehen ist, kann man auch bei der Gestaltung aus dem vollen Fundus der alten Tabellen schöpfen:
border-collapsesteuert das Verhalten der Borders von Kind-Elementen mitdisplay:table-cell;border-spacingsteuert den Abstand, den Kind-Elemente mitdisplay:table-cell;zueinander haben. Nett ist hierbei, dass man horizontalen und vertikalen Abstand unterschiedlich festlegen kann, z.B. mitborder-spacing:8px 32px;
Man kann sogar Elemente wie <tbody> wieder auferstehen lassen (in diesem Falle mit display:table-row-group), wobei ich selbst noch nicht ganz verstanden habe, wozu das gut sein soll … besondere optische Features hat das ja eigentlich nicht.
Festzuhalten ist: Mit CSS-Tabellen kann man HTML-Konstruktionen, die keine Tabellen sind wie Tabellen aussehen lassen, mit allem drum und dran.
Welche Browser verstehen diese CSS-Tabellen?
Von der Browser-Front gibt es gute Nachrichten. Alle von denen man es erwarten würde (Firefox, Opera, Safari), unterstützen CSS-Tabellen umfassend. Auch beim Internet Explorer sieht es nicht direkt schlimm aus, denn die Version 8 wird ebenfalls CSS-Tabellen schlucken bzw. die Beta-Version macht es bereits jetzt.
Die CSS-Tabellen sind ein nützliches Werkzeug. Wie nützlich, darüber kann man freilich debattieren – immerhin kann man nicht die optisch abgebildete Reihenfolge der Elemente beeinflussen, da die durch die Struktur des HTML vorgegeben ist. Mit float und position wäre das kein Problem. Aber wann immer etwas braucht, das wie eine Tabelle aussehen soll, aber keine Tabelle sein darf, könnten display:table; und seine Kollegen sicher ganz nützlich werden.
Schönes neues CSS: Transforms
Dieser Artikel ist Teil einer Serie:
Vor einiger Zeit hatte man bei Webkit CSS-Transforms erfunden. Damit soll man via CSS beliebige Objekte drehen, verschieben und verzerren können und als -webkit-transform wurde das ganze auch schon in Safari implementiert. Vor ein paar Tagen ist das Ganze auch im Firefox angekommen.
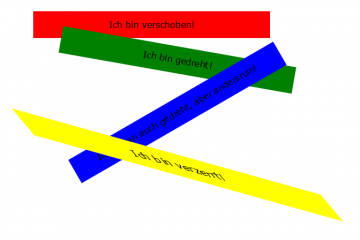
Ich habe damit mal etwas herumgespielt. Wenn man vier ganz normale <p>-Elemente nimmt und die durch die Transformations jagt, kommt das hier heraus:

Reines HTML und CSS! Kurze Syntax-Übersicht: Element verschieben …
-moz-transform:translate(-48px, 32px);Element drehen …
-moz-transform:rotate(-30deg);Element auf X- und Y-Achse verzerren …
-moz-transform:skewx(40deg) skewy(20deg);Das alles funktioniert auch in Safari mit dem -webkit-Präfix anstelle von -moz und da sieht die Schriftdarstellung auch besser aus. Aber wichtig ist: da transform nun schon in zwei Browsern funktioniert, wird es wohl eines Tages tatsächlich etwas sein, mit dem wir uns ersthaft befassen dürfen, Standards hin oder her. Nützlich ist es allemal. Und man stelle sich vor, was für abgefahrene Animationen in Verbindung mit Javascript möglich sind...