
Wenn man weiß, dass Stoyan Stefanov seine Brötchen bei Yahoo verdient, kann man schon erahnen, dass sein Buch JavaScript Patterns wohl kaum ein tiefer Griff ins Klo sein dürfte – und das auch nicht der Fall. Auf etwas über 200 Seiten geht es um Entwurfsmuster für JavaScript und das, was dort zu Papier gebracht wurde (ein Mix aus Best Practices und Codeschnipseln), hat sachlich absolut Hand und Fuß. Von grundlegenden Dingen wie
Finger weg von
über clevere Tricks mit Funktionen bis zu einem von A bis Z durchexerzierten Modulsystem ist eigentlich alles geboten und auch viele Antipatterns werden gezeigt und erklärt. Also, ein Super-Buch das man sich ohne großes Nachdenken sofort ins Regal stellen sollte? Das kommt ganz drauf an.new Array()
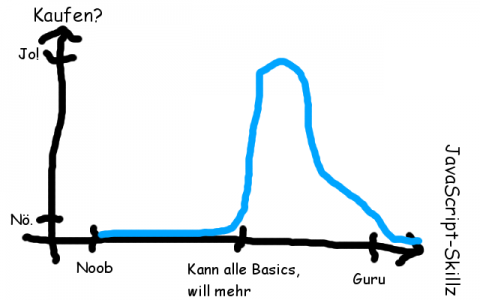
Das Buch dürfte für all diejenigen interessant sein, die alle JavaScript-Basics soweit auf dem Kasten haben, dass sie alle Aufgaben des täglichen Webworkertums im Schlaf erledigen und die in Zukunft planen, mehr als nur eben jene Standardaufgaben in Angriff zu nehmen. Für alle, die tendenziell eher JavaScript-Anfänger sind, bietet das Buch zu wenig Grundlagenarbeit. Für alle, die auch in Zukunft nicht vorhaben, mehr als ein paar jQuery-Animationen zusammenzuhauen, gibt es zu wenig Praxisbezug. Das Buch enthält zwar ein Kapitel über DOM-Patterns, aber falls man bereits eine JavaScript-Bibliothek verwendet (und wer tut das nicht?), wird man diese nicht wirklich brauchen. Und wer schon ein ausgewachsener JavaScript-Super-Nerd ist, dürfte sich ein wenig langweilen, denn bahnbrechend Neues werden auch nicht präsentiert. Um das Ganze grafisch darzustellen:

Das ist dem Buch nicht zum Vorwurf zu machen – es ist eben inhaltlich so konzipiert. An dem was drin steht ist absolut nichts auszusetzen, die Frage ist nur, ob der Inhalt für Jeden relevant ist. Wer noch gar kein JS kann oder mit seinen Scripts bis auf weiteres nur Websites zu dekorieren gedenkt, braucht es eher nicht. Alle anderen erhalten ein Büchlein, in dem vielleicht nicht viel Neues steht, aber das in jedem Fall zumindest ein taugliches Nachschlagewrk abgibt – und wenn man bedenkt, was für einen Bockmist eine Google-Suche nach beliebigen JavaScript-Themen zutage fördert, ist das eigentlich schon viel wert.