Es ist mal wieder soweit: Leser fragen Fragen zu HTML5, CSS3 und JavaScript, der HTML5-Erklärbär antwortet. Eure Frage fehlt? Kein Problem: einfach eine E-Mail schreiben oder per Twitter melden!
HTML5-Outlines in the wild
Dieser ganze Krempel mit Überschriften, Sectioning und Outline-Algorithmus, bei dem man jeden neuen Abschnitt einfach mit <h1> beginnen kann (und sollte), dass ist doch reine Fiktion, oder? Und das <hgroup>-Element ebenso?
„Reine Fiktion“ ist eine etwas zu starke Wortwahl. Es gibt durchaus Implementierungen des Outline-Algorithmus, z.B. in Form von h5o und auch eine moderne Browser können <h1>-Elemente wie andere Headlines stylen, wenn ihre Position in der Outline das hergibt. Aber an vielen wichtigen Stellen wo er möglicherweise wichtig sein könnte (z.B. beo Suchmaschinen) fehlt es noch so sehr an Unterstützung, so dass ich nicht empfehlen würde, groß auf den Outline-Algorithmus zu setzen. Entsprechend nutzlos ist dann auch <hgroup>, das mittlerweile aber auch abgeschafft werden soll.
Media-Metadata
Wie kann ich Medieninformationen man aus den <audio>- und <video>-Tags beziehen und welche Daten gibt es da zu holen?
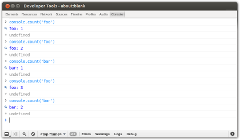
Sobald die Metadaten geladen wurden (Event loadedmetadata auf dem betroffenen Element, readyState auf HAVE_METADATA) gibt es die Eigenschaft duration für die Laufzeit der Mediendatei in Sekunden. Bei Videos gibt es dann auch noch videoHeight und videoWidth für die Maße der Videodatei … und das war es dann praktisch auch schon. Die Spezifikationen schreiben darüber hinaus noch vor, dass man herausfinden können soll, welche Audio- und Videospuren es gibt, aber zur Zeit scheint es noch keinen Browser zu geben, der diese Features unterstützt.
Wenn wir noch weiter in die Zukunft schauen, gibt es noch das track-Element, mit dem sich Dinge wie Untertitel und Annotationen an ein Video bínden lassen. Grundsätzlich gibt es auch schon Browser in denen das teilweise funktioniert und grundsätzlich gibt es auch einen Track-Typ namens in-band metadata track aber das ist alles noch ein ganz weiter Weg zur Einsatzreife.
Was tun? Nun, entweder die Metadaten mit einem Ajax-Request nachreichen oder sie im Video-Markup einbetten (Stichwort data-*-Attribut) oder einfach mit JavaScript die Informationen aus der Videodatei selbst auslesen. Wenn das Format bekannt ist, ist das mit der File API kein Hexenwerk.
postMessage-Parameter
Wofür ist bei window.postMessage() der zweite Paramter mit dem Host?
Mit dem zweiten Parameter kann man festlegen, welche Dokumente bzw. welche Origins (Domains bzw. Host-Protokoll-Port-Kombinationen) das Event empfangen dürfen. Mit '*' sendet man seine Nachricht an potenziell alle Dokumente, die der Browser gerade geöffnet hat und in denen ein entsprechendes Script auf onmessage lauscht. Möchte man das nicht, kann man sich mit 'http://foo.com' versichern, dass kein Dokument, das nicht auf foo.com liegt, an die Nachricht kommen kann. Wenn man einigermaßen sensible Daten übermitteln möchte, sollte man auf diesen Parameter also nicht verzichten!
Was ist mit den rel- und rev-Attributen passiert?
Leider kann ich in dem wirklich empfehlenswerten HTML5-Buch nichts zu den Attributen rel und rev finden. Wie verhält es sich hier bei HTML5? Gibt es auch eine offizielle Liste aller gültigen Values?
Für das rel-Attribut gibt es eine Liste der möglichen Werte in den HTML5-Spezifikationen. Das rev-Attribut wurde hingegen in HTML5 entfernt. Rein hyptertext-theoretisch gesehen wäre es zwar eigentlich ein sehr wichtiges Attribut (für Backlinks, siehe HTML 4.01), aber kein Browser hat damit je etwas sinnvolles gemacht - und da Webstandards nur das abbilden, was es in Browsern sowieso schon gibt, existiert es konsequenterweise in HTML5 nicht mehr.
Weitere Fragen?
Eure Fragen zu HTML5, JavaScript und anderen Webtechnologien beantworte ich gerne! Einfach eine E-Mail schreiben oder Twitter bemühen und ein bisschen Geduld haben – falls ich gerade unterwegs bin, kann es mit Antwort manchmal etwas dauern, doch früher oder später schreibe ich garantiert zurück.

und direkt bei Galileo Press. Bei Galileo findet man auch ein paar Video-Kostproben und auf meiner kleinen Produktwebseite gibt es ein paar zusätzliche Hintergrundinfos.