Dieser Artikel ist Teil einer Serie:
Nach Schatteneffekten und den neuen Möglichkeiten der Farbdefinition widmen wir uns in diesem Teil der Serie rund um schönes neues CSS einem typografischen Thema. Mit font-size-adjust vereinheitlichen wir Buchstabengrößen über verschiedenen Schriften hinweg. Das ist auch tatsächlich sinnvoll, denn Schriftgröße ist nicht gleich Schriftgröße.
Vorwort: Schriftgröße ist nicht gleich Schriftgröße
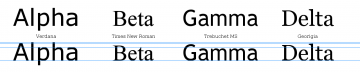
Wenn wir in einen Stylesheet font-size:16px; schreiben, sagt das noch nicht viel darüber aus, wie das Endprodukt aussieht, denn was 16 Pixel sind, hängt von der verwendeten Schrift ab. Hier ein Beispiel mit vier verschiedenen Schriftarten auf der gleichen Schriftgröße (80 Pixel):

Blau eingezeichnet sind die H-Linie, die k-Linie sowie die x-Höhe (die Höhe eines Kleinbuchstabens) der Verdana im Wort Alpha
. Man sieht, dass all dass diese Linien bei den anderen Schriften völlig anders liegen, obwohl überall die gleichen 80 Pixel Schriftgröße angegeben sind. Die Verdana und besonders ihre x-Höhe fällt einfach sehr groß aus.
Das wird in dem Moment zum Problem, in dem wir in unserem Stylesheet eine font-family definieren, in der die verschiedenen Schriftarten unterschiedliche x-Höhen haben. Dann nämlich landen wir, sobald die erste Wahl im Font Stack fehlt, sofort bei einem komplett anderem Schriftbild – wie im Beispiel zu sehen. Und font-size-adjust ist unsere Rettung.
Was macht font-size-adjust?
Mit font-size-adjust kann man, vereinfacht ausgedrückt, eine bestimmte x-Höhe erzwingen, ganz egal welche Schrift aus font-family eingesetzt wird. Und das geht so: Das Verhältnis zwischen der Höhe der Großbuchstaben und der x-Höhe einer Schrift nennt man Aspektwert. Mittels font-size-adjust informieren wir den Browser über den Aspektwert der ersten Schrift im Font Stack. Fehlt diese Schrift, nimmt der Browser die nächstbeste aus font-family, skaliert diese dann aber so, dass ihre Kleinbuchstaben genau so hoch werden, wie es die Kleinbuchstaben der ersten Schrift wären.
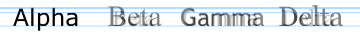
Klingt kompliziert, deswegen einfach ein Bild um den Effekt zu zeigen:

Wie beim ersten Bild haben auch hier alle vier Wörter unterschiedliche Schriftarten und 80 Pixel Schriftgröße, aber sie wurden durch font-size-adjust so skaliert, dass sie wesentlich einheitlicher aussehen. Hier einmal in direkten Vergleich:

Man erkennt besonders bei Beta und Delta, wie die Schriftgröße erhöht wurde, um sie auf das Niveau der Verdana von Alpha zu bringen.
Also, was macht font-size-adjust? Ganz einfach, font-size-adjust erlaubt es uns, einheitlichere Schriftbilder zu erreichen, selbst wenn unterschiedlichste Schriftarten zum Einsatz kommen. In Zeiten, in denen der Apple-Marktanteil klettert und die Schrifteinbettung in Websites sich entwickelt, wird man das ausgesprochen gut gebrauchen können.
Wie benutzt man font-size-adjust?
Der Aspektwert der ersten Schrift im Font Stack ist alles, was man bei font-size-adjust notieren muss (alternativ none oder inherit). Ein Beispiel:
p.beispiel {
font-family:Verdana, Arial, sans-serif;
font-size:12px;
font-size-adjust:0.58;
}Der Aspektwert der Verdana beträgt 0.58. Wenn der Text in Verdana nicht angezeigt werden kann und Arial ran muss, wird der Text so skaliert, dass die Kleinbuchstaben genau so groß sind, wie sie bei einer 12px-Verdana wären.
Aspektwerte für viele Webfonts lassen sich online finden.
Welche Browser können font-size-adjust?
Im Moment ist der Firefox 3 der einzige Browser, der etwas mit font-size-adjust anfangen kann. Macht aber nichts – Safari und Opera werden zeitnah nachrüsten, vielleicht auch der Internet Explorer eines Tages. Bis dahin macht dieser dünne Support aber nichts aus, denn schließlich ist font-size-adjust lediglich eine dezente optische Verbesserung und nichts, womit ein Design steht oder fällt.
Kommentare (12)
Martin ¶
7. Juli 2008, 15:08 Uhr
Also, ich hab's gelesen/verstanden. ;)
Schöner Artikel, danke!
Moritz Gießmann ¶
7. Juli 2008, 15:17 Uhr
Super Sache, vor allem weil nicht alle Schriftarten auf allen Systemen vorhanden sind. Wenn ersetzt wird, wird das Layout nicht zerstört :-)
muhli ¶
7. Juli 2008, 15:19 Uhr
Tolle Eigenschaft. Kann aber auch total schief gehen, wenn der eingestellte Aspektwert vollkommen von dem der Ausweichschrift abweicht. Bei Verdana zu Times und Georgia ist das ja schon fast grenzwertig.
Aber sehr schön erklärt das Ganze ;)
Peter ¶
7. Juli 2008, 15:24 Uhr
Zitat Martin:
Bitteschön! Und wie sagte einst der olle Adenauer: Was interessiert mich mein Geschwätz von gestern?
Daniel ¶
7. Juli 2008, 18:11 Uhr
Bin auch gespannt wie sich CSS nun in nächster Zeit weiterentwickelt, habe das Gefühl, dass es bald einen Schub geben wird, auch von Seiten des IE7.
Peter ¶
7. Juli 2008, 18:22 Uhr
Zitat Daniel:
Naja, wenn man bedenkt, dass selbst der IE8 nicht mehr als CSS 2.1 können wird … naja, so toll wird das nicht.
soophie ¶
7. Juli 2008, 20:25 Uhr
Schöne Sache. Leider wird Typografie im Web niemals den Stellenwert einnehmen, den es im Printbereich einnehmen wird. Hätte ich nicht eine Print-/Digital-Ausbildung "genossen", wüßte ich von dem Kram wahrscheinlich nichts :-)
Michel ¶
7. Juli 2008, 21:51 Uhr
Ah wunderbar, mein Wunsch (und der anderer) wurde erhört ;)
Schön erklärt, schon wieder 'ne Ecke schlauer.
David Maciejewski ¶
1. April 2009, 14:10 Uhr
Wunderbar.
Andreas ¶
17. Juli 2009, 20:41 Uhr
Die Bilder in dem Artikel sind leider nicht (mehr) vorhanden. Es wäre toll, wenn Du Dir das Problem in freien 5 Minuten ansehen könntest. (Bei mir, Safari 4, lädt der Browser zumindest ewig.)
Das ist ein tolles Theme, dass gerade die neuen Vista-Schriften betrifft – wenn es denn (endlich) mal unterstützt wird.
Viele Grüße und vielen Dank für den Artikel!
Axel ¶
17. Juli 2009, 21:30 Uhr
Ich hoffe Microsoft kapiert es endlich und bringt mit IE9 einen ordentlichen Browser. Die Hoffnung stirbt zuletzt. Resourcen hätten sie jedenfalls mehr als genug.
Eine neue JavaScript-Engine wurde aber schon angedeutet. Da haben sie ja auch genügend Know-How. Wird wohl was auf Basis der .NET CLR.
Simon ¶
2. August 2009, 09:26 Uhr
Interessante Eigenschaft. Danke für deine ausführliche Erklärung.