Dieser Artikel ist Teil einer Serie:
Auf vielfachen Wunsch hin wird die Serie schönes neues CSS wird weiter fortgesetzt. Heute auf dem Programm: border-image. Hierbei handelt es sich wieder um ein CSS3-Feature, das keine neuen Effekte o.Ä. ermöglicht, aber uns einiges anderes wesentlich einfacher (d.h. mit weniger HTML-Overhead und besserer Performance) umsetzen lässt. Das Ganze ist ein wenig komplexer als manch andere CSS3-Neuheit, aber für einen kurzen Überblick reicht ein Blogpost allemal.
Was macht border-image?
Der Name sagt es eigentlich schon: border-image erlaubt es uns, unkompliziert Grafiken für Rahmen einzusetzen. Was das praktisch bewirkt, lässt sich am besten an einem Beispiel erklären. Man stelle sich vor, wir wollten ein Interface mit HTML und CSS bauen, dessen Elemente einen solchen Rahmen tragen sollen:

Oben gibt es eine Titelleiste, rundherum ein Rahmen und der weiße Bereich in der Mitte ist für den Inhalt vorgesehen. Die Maße des Elements sollen dabei variabel sein. Mit herkömmlichem CSS ist hier nichts wirklich sinnvolles zu machen – Man müsste diese Grafik zerschneiden, viele <div>-Elemente ineinander verschachteln und diesen die verschiedenen Grafik-Schnipsel als Hintergrundbilder verpassen. Das alles wäre nicht nur umständlich, sondern aufgrund der vielen Grafikschnipsel schlecht für die Performance. Abhilfe verspricht die neue CSS3-Eigenschaft border-image.
Wie funktioniert border-image?
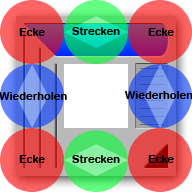
Man kann sich border-image in etwa wie CSS-Sprites mit eingebautem Autopilot vorstellen. Für eine einzige Grafik, die den gesamten Rahmen beinhaltet lässt sich angeben, welche Ausschnitte davon Ecken und Rahmen sind. Außerdem es lässt sich festlegen, wie die Rahmen konstruiert werden sollen, also ob ein Grafik-Ausschnitt gestreckt oder wiederholt werden soll. Für unser Interface sähe die gewünschte Segmentierung wie folgt aus:

Die blau markierten Segmente sollen gekachelt werden, die Grünen können ihre Fläche durch Strecken füllen und die Eck-Segmente sollen einfach in den Ecken stehen. Klingt kompliziert, ist aber mit border-image eine Fingerübung:
#foo {
border-width: 64px;
border-image: url(interface.png) 64 64 64 64 stretch repeat;
}Funktioniert! Zur Erläuterung:
border-width:64px;sorgt für die gewünschte Rahmenbreiteurl(interface.png)inborder-imagegibt das zu verwendende Bild an64 64 64 64definiert die Maße der Ausschnitte (Details siehe weiter unten)stretch repeatlegt fest, dass die horizontalen Rahmen aus gestreckten, die vertikalen Rahmen aus gekachelten Grafiken bestehen sollen
Die Ausschnitte können entweder als ganze Zahlen oder Prozente angegeben werden, wobei die Zahlen Pixel in der Grafik repräsentieren (die Angabe der Einheit px ist nicht nötig). Die einzelnen Werte werden als Abstände von Rändern der Grafik interpretiert und wie auch bei margin und padding kann man, wenn mehrere Werte gleich sind, sie von rechts nach links weglassen, so dass Folgendes herauskommt:
#foo {
border-width: 64px;
border-image: url(interface.png) 64 stretch repeat;
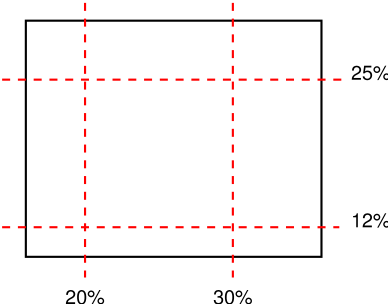
}Die Angaben für die Ausschnitte werden wie üblich im Uhrzeigersinn angegeben. So würde die Angabe 25% 30% 12% 20% zur folgenden Segmentierung einer Grafik führen (s. border-image-slice):

Dabei ist border-image mehr als nur die CSS-Eigenschaft border-image. Die kompletten Spezifikationen sind recht umfangreich, wobei border-image als selbst nur die Kurzversion für eine Kombination aus border-image-source, border-image-slice, border-image-width, border-image-outset und border-image-repeat. Die vielen nützliche Kleinigkeiten wie z.B. round als Streck/Wiederholmodus für Grafiken (Demo) würden den Umfang dieses Artikels sprengen und wichtiger ist ohnehin die Frage, was man denn mit all dem heute schon anfangen. Wie so oft gibt es hier Licht und insbesondere in der Nähe von Redmond auch eine Portion Schatten.
Welche Browser verstehen border-image?
Mit Opera 10.5+, Firefox 3.5+ und der Webkit-Brigade (ab Engine-Version 522) verstehen die meisten Browser, von denen man es auch erwarten würde, border-image – die beiden letztgenannten noch mit Vendor-Prefix. Problematisch ist nur, dass CSS3, da ja noch nicht fertig, ständig weiterentwickelt wird und jeder Browser unterstützt eine andere Revision von border-image. Um ein und denselben Effekt zu erreichen, muss man also gegebenenfalls mehr machen als nur die Vendor-Prefixes austauschen, in den meisten Fällen reicht jedoch genau das:
#foo {
width: 400px;
border-width: 64px; /* Diese Angabe könnte der Firefox auch in seiner -moz-border-image-Eigenschaft unterbringen */
border-image: url(interface.png) 64 64 64 64 stretch repeat; /* Aktueller Stand der Spezifikationen (von Opera unterstützt) */
-moz-border-image: url(interface.png) 64 64 64 64 stretch repeat; /* Firefox/Gecko-Browser */
-webkit-border-image: url(interface.png) 64 64 64 64 stretch repeat; /* Webkit-Browser */
}Dieser Code führt zwar in den unterstützenden Browsern zum gleichen Ergebnis, aber da den Implementierungen jeweils verschiedene Revisionen von border-image zugrunde liegen, unterstützen nicht alle Browser den gleichen Funktionsumfang. Es gibt große Überschneidungen, aber nicht alles, was in den Spezifikationen steht funktioniert überall (und nicht alles was funktioniert, steht heute noch in den Spezifikationen). Schlimmer noch: der IE9 wird border-image überhaupt nicht unterstützen.
Das Fazit ist also: Je nachdem was man erreichen wollte, könnte man mit border-image schon einiges anstellen, wenn da nur der Internet Explorer nicht wäre. Vernünftige Browser haben bereits brauchbare Implementierungen an Bord, wobei man aber genau nachlesen sollte, welche Browserversion welche Revision der Spezifikationen inwiefern unterstützt.
Kommentare (9)
Marc ¶
28. September 2010, 14:12 Uhr
Und genau das ist der Grunde, warum ich den "Hype" um den IE9 nicht verstehe. Kann ja doch wieder nichts (außer etwas "besser" zu machen, was die Vorgänger fehlerhaft machten).
CSS3 Unterstützung der Browser
...ist einfach nur ernüchternd.
Peter ¶
28. September 2010, 14:17 Uhr
Naja, die Jungs und Mädels bei MS wissen wie man PR macht und das wirkt eben auch bei Webnerds. Ohnehin ist der IE9 gar nicht das Problem. Der Maßstab für IEs ist immer die kleinste noch verbreitete Version und da ist, egal ob man dafür nun den 6er, 7er oder 8er hernimmt, eh Sense mit CSS3.
Felix de Ruiter ¶
28. September 2010, 14:52 Uhr
Jo, IE9 wird auch vieles einfach nicht beherrschen. Ich habe die Entwicklung von Anfang an mitverfolgt, jede Platform Preview runtergeladen und dann letztens die Beta-Version installiert. Kein
transition, keintransformund keinanimation. Ich bin inzwischen dazu übergegangen, Designs zunächst so zu gestalten, dass sie in CSS 2.1 gut aussehen und hinterher mit CSS3 verfeinert werden. Wenn man bei der Zielgruppe zumindest bis IE8 runterbrechen kann, dann geht das.Dirk Schulze ¶
28. September 2010, 15:42 Uhr
Ich wäre dafür, dass wenn man mit dem IE, egal welcher Version, eine art Lightbox über die Webseite bekommt in der vor den Sicherheitslücken gewarnt wird und ein Download eines der anderen Browser angeboten wird, ähnlich wie es bei schlechten seiten passiert wenn ich mit dem AddOn WOT im Firefox oder Chrome unterwegs bin . Das wäre zwar schlecht für MS, aber es würde MS dazu zwingen einen Browser zu entwickeln der eben nicht abgeschriebenen Code von den Vorgängerversionen hat und sich an Webstandards orientiert.
Den anderen Browserherstellern sollten aber auch einheitliche Implementierungen anstreben. die Prefixe -moz oder -webkit sollten in diesen Browsern nach einer bestimmten zeit verschwinden und die genaue CSS3 Schreibweise interpretiert werden.
cmi ¶
29. September 2010, 08:13 Uhr
Wie desöfteren: ein hübsches Feature, in der Praxis selten bis nie anzutreffen. Danke Microsoft.
bastman ¶
29. September 2010, 11:16 Uhr
Aus deinem Blogeintrag: Dabei ist border-image mehr als nur die CSS-Eigenschaft border-image. Die kompletten Spezifikationen von sind recht umfangreich[...]
Da fehlt nach "von" doch irgend was, oder?
Danke für deine hilfreichen und sehr anschaulichen Einführungen!
Greets,
bastman
Daniel Schmid ¶
2. Januar 2013, 11:31 Uhr
Mir ist bewusst, dass dieser Artikel alt ist, aber er ist immer noch hilfreich.
Allerdings Funktioniert! es bei mir (Firefox 17) so nicht,
border-stylemuss noch hinzugefügt werden.Benny Neugebauer ¶
22. November 2013, 13:17 Uhr
Hallo! Ich nutze gerade Mozilla Firefox for Ubuntu 25.0.1 und dort funktioniert die Demo leider nicht. Laut CanIUse.com sollte das aber seit Version 23 funktionieren (http://caniuse.com/#feat=border-image). Wahrscheinlich muss ich mal einen Bug beim MDN melden. :(
Peter Kröner ¶
22. November 2013, 13:29 Uhr
Stop! Der Bug ist eher in meiner Demo zu suchen (der Artikel ist ja auch schon steinalt). Das Problem ist, dass im Firefox die
border-width-Eigenschaft nicht angewendet wird. Ich kann zwar gerade auf die Schnelle nicht sagen wieso, aber ist auch egal; so funktioniert‘s jedenfalls in allen Browsern:#foo { width: 400px; border:64px solid transparent; -webkit-border-image: url(interface.png) 64 64 64 64 stretch repeat; -moz-border-image: url(interface.png) 64 64 64 64 stretch repeat; border-image: url(interface.png) 64 64 64 64 stretch repeat; }