Dieser Artikel ist Teil einer Serie:
Vor einiger Zeit hatte man bei Webkit CSS-Transforms erfunden. Damit soll man via CSS beliebige Objekte drehen, verschieben und verzerren können und als -webkit-transform wurde das ganze auch schon in Safari implementiert. Vor ein paar Tagen ist das Ganze auch im Firefox angekommen.
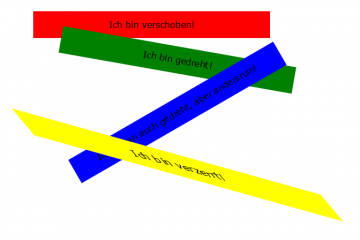
Ich habe damit mal etwas herumgespielt. Wenn man vier ganz normale <p>-Elemente nimmt und die durch die Transformations jagt, kommt das hier heraus:

Reines HTML und CSS! Kurze Syntax-Übersicht: Element verschieben …
-moz-transform:translate(-48px, 32px);Element drehen …
-moz-transform:rotate(-30deg);Element auf X- und Y-Achse verzerren …
-moz-transform:skewx(40deg) skewy(20deg);Das alles funktioniert auch in Safari mit dem -webkit-Präfix anstelle von -moz und da sieht die Schriftdarstellung auch besser aus. Aber wichtig ist: da transform nun schon in zwei Browsern funktioniert, wird es wohl eines Tages tatsächlich etwas sein, mit dem wir uns ersthaft befassen dürfen, Standards hin oder her. Nützlich ist es allemal. Und man stelle sich vor, was für abgefahrene Animationen in Verbindung mit Javascript möglich sind...
Kommentare (19)
Stephan ¶
16. September 2008, 17:36 Uhr
Juhu, ich sehe sie schon wieder vor mir. Diese blinkenden, rotierenden E-Mail-Banner. :D
"Wir hätten gerne, dass sich unsere E-Mail-Adressen drehen. Damit sie besser ins Auge stechen. Können Sie das?" - "NEIN" - "Schade..."
Mathias Nater ¶
16. September 2008, 18:03 Uhr
”was für abgefahrene Animationen in Verbindung mit Javascript möglich sind…“
Zum Beispiel ein sich drehender Marquee-Effekt? Oder Links, die sich so lustig wegklappen, wenn man mit der Maus drüberfährt?
Am besten vielleicht ein translate(-4800px) auf den body, so dass man das ganze Klickibunti nicht mehr sieht.
Aber jetzt mal im Ernst Herr Kröner! ”Nützlich ist es allemal“ – Wozu? Mir fällt nichts ein. Oder habe ich den <irony>-Tag übersehen?
Peter ¶
16. September 2008, 18:11 Uhr
Zitat Mathias Nater:
Das mit den Javascript-Effekten ist vielleicht wirklich leicht ironisch zu lesen. Aber wieso soll das Transformieren an sich nicht nützlich sein? Ein Bild drehen, einen leicht schrägen Text … was spricht dagegen? Wenn man es nicht übertreibt, kriegt man damit sicher sehr schöne Dinge hin.
wheely ¶
16. September 2008, 18:57 Uhr
Yeah, das hört sich cool an.
Aber: für was ist dieses Bewegen? Man hat doch mit CSS schon genügend Mittel zur Hand, Elemente zu positionieren. Oder geht es in dem Fall um eine Animation? Das ist doch mit JS auch schnell gemacht. Den Sinn davon verstehe ich nicht so ganz, kann mir das jemand erklären?
der_Klaus ¶
16. September 2008, 19:52 Uhr
hm, meiner meinung nach blödsinn, vor allem da kein standard sondern nur proprietäre erweiterung.
das einzige wo ich mir das sinnvoll vorstellen kann ist eine leicht schräg liegende überschrift und vlt ein vertikaler text (z.b. für ein einklappendes seitenmenu - ganz leicht mit :hover und breitem border zu machen, nur am text mangelt es mir wegen zu wenig übung ^^)
der_Klaus ¶
16. September 2008, 19:56 Uhr
PS: so irgendwie war das:
HTML:
Test1
Test2
CSS:
#menu {
float:left;
position: relative;
top: -5px;
left: -5px;
border: 1px solid #C42020;
border-right: 25px solid #C42020;
padding: 10px 0;
text-align: center;
overflow: hidden;
background: #DDC2A6;
width: 0;
}
#menu:hover {
width: 150px;
}
der_Klaus ¶
16. September 2008, 19:59 Uhr
... argh, zeichen konvertieren vergessen -.-
<div id="menu">
<a href="?category=authoren">Authoren</a>
<a href="#">Test1</a>
<a href="#">Test2</a>
<a href="#">Forum</a>
</div>
laufkopf670 ¶
16. September 2008, 20:45 Uhr
iCab kann es auch.
Peter ¶
16. September 2008, 20:51 Uhr
Jo, jeder Webkit-Browser sollte das können. Chrome z.B. auch.
Gerrit ¶
17. September 2008, 07:50 Uhr
Das Ding ist ja: Wenn zwei Browser diese Dinge bereits können, dann lässt sich das W3C sich auch beschwatzen, es in den Standard aufzunehmen. Die verlangen nämlich mindestens zwei funktionierende Implementierungen, bevor eine CSS-Idee in den Standard endgültig verabschiedet wird. Henne-Ei-Problem, logisch. Aber wenn Mozilla und Webkit da voranschreiten, soll es mir recht sein.
Tobias ¶
17. September 2008, 12:47 Uhr
@Peter: Sicher das Chrome das auch kann? Der nutzt ja Skia und nicht Cairo als Graphikbibliothek. Da gibt es ja ein paar Unterschiede.
Hab keinen Chrome zum testen da ...
Peter ¶
17. September 2008, 13:37 Uhr
Zitat Tobias:
Jup, gerade getestet.
Akroim ¶
18. September 2008, 14:24 Uhr
wollte nur mal anmerken das der Internet Explorer bereits seit der Version 5 etwas ähnliches kann:
http://msdn.microsoft.com/en-us/library/ms533014(VS.85).aspx
die Syntax ist natürlich hässlicher(ich kapiere sie nicht) aber man könnte vlt. ein script schreiben mit der man die schicke webkit-Syntax ins ms format konvertieren kann
jan ¶
15. November 2008, 02:27 Uhr
klingt super.
ist es momentan möglich text vertikal zu verzerren bzw. die höhe des textes auf bsp. 110% zu vergrößern?
Peter ¶
15. November 2008, 10:06 Uhr
Zitat jan:
Ich schätze schon, nur wird das eben in so gut wie gar keinem Browser funktionieren. Nicht vergessen, nur Safari und die Betaversion des neuen Firefox funktioniert.
Andre ¶
6. März 2009, 13:09 Uhr
Text-Rotation ist sinnvoll bei Tabellen mit vielen Spalten, langen Kopftexten und kurzen Texten in den Datenzellen, z.B: http://csaba.gamf.hu/cikkek/qfd/qfdnme6.gif oder http://www.benjy-engineering.de/projekte/diplomarbeit/fig/03_HoQ.png
Alexander Trefz ¶
29. September 2009, 12:00 Uhr
Vorteile von CSS-Transitions: Gradients. Animationen trotz(dämlichweise) ausgeschaltetem JS, hier nochmal ein screencast dazu:http://net.tutsplus.com/videos/screencasts/a-crash-course-in-advanced-css3-effects/
Sven ¶
20. September 2010, 07:45 Uhr
Zitat Peter:
Man kann da mit "scale" arbeiten... -moz-transform: scale (1.0,1.0) || scale(x,y)
Matthias ¶
12. Mai 2011, 19:33 Uhr
geht natürlich auch mit Opera:
-o-transform:skew(40deg, 20deg);
etc...
(meist nach webkit-art)
Ich finde die Effekte ja toll, aber meiner Meinung nach verunschönt man das Web nur mit diesen ganzen -moz-webkit-o- zeugs
entweder nach web-standard oder gar nicht!? (dann wenigstens mit alternative, z.B. Javascript, Canvas oder halt trotzdem benutzerfreundlich)