
MODx hat gestern die zweite Beta seiner Version 2.0 herausgebracht. Die neue Version, MODx Revolution genannt, ist ein kompletter Rewrite des alten Systems und mit Eintritt in die Beta-Phase wurde der Feature Lockdown erklärt – das heißt, dass alle Funktionen soweit sind, dass nur noch Bugs ausgemerzt werden müssen. Ein guter Anlass, die Neuheiten beim besten CMS der Welt einmal genauer zu beleuchten.
Neues Framework
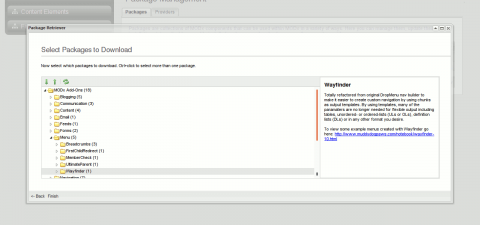
Das Basis-Framework wurde für MODx Revolution komplett neu geschrieben. Es ist jetzt ein komplett objektorientiert programmiert MVC-Framework und verwendet die ORM-Bibliothek OpenExpedio. Komponenten wie Snippets oder Module werden in Revolution als sogenannten Transport Packages zusammengefasst (einfache Zip-Dateien), die über einen Paketmanager im Backend installiert werden können.

Neuer Parser
Im neuen Parser wurden die verschiedenen alten Content Tags vereinheitlicht:
| Content Tags | Alt | Neu |
|---|---|---|
| Template-Variablen | [*templatevar*] | |
| Chunks | {{chunk }} | |
| Snippets | ||
| Platzhalter | [+platzhalter+] | |
| Link | [~link~] | |
| System-Einstellung | [(einstellung)] |
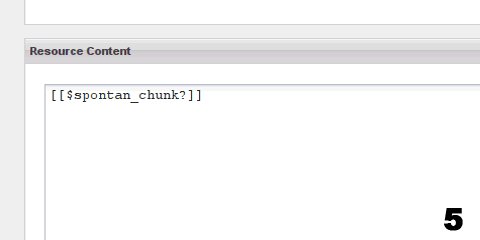
Sehr schön ist, dass man Chunks jetzt genau wie Snippets mit Parametern füttern kann. Mit ersetzt man im Chunk Foo den Platzhalter durch Blubb
. Dazu brauchte man früher immer Snippets. Beim Upgrade von einem alten MODx auf Revolution werden die alten Content-Tags in Templates usw. automatisch in das neue Format gebracht.
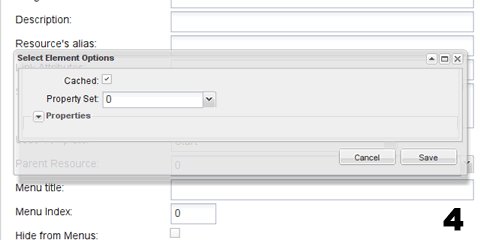
Außerdem gibt es neuerdings auch Property Sets für Ressourcen. Das sind zentral zusammengestellte Sammlungen von Parametern, die man seinen Snippets und Chunks mitgeben kann, was es vereinfacht einheitliche Aufrufe dieser Ressourcen zu erstellen.
Neues Backend
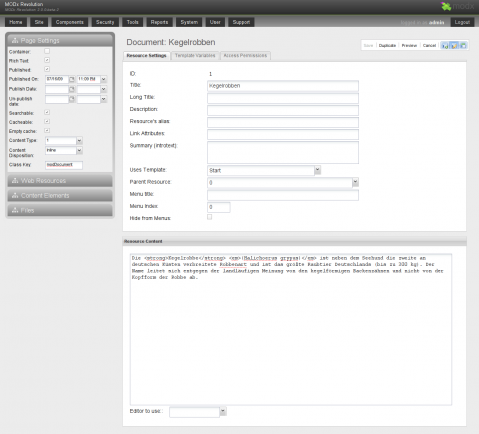
Der ExtJS 3.0 verwendende Admin-Bereich sieht zwar so aus, als bestünde in der Darstellung noch ein gewisses Optimierungspotenzial, überzeugt aber schon mal durch einen erheblich verbesserten Workflow.

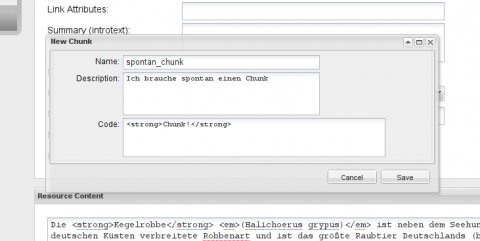
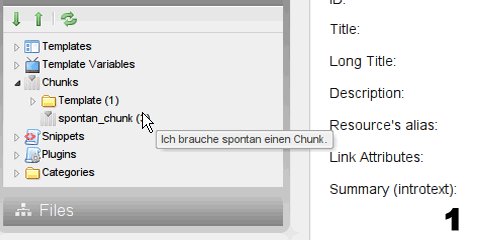
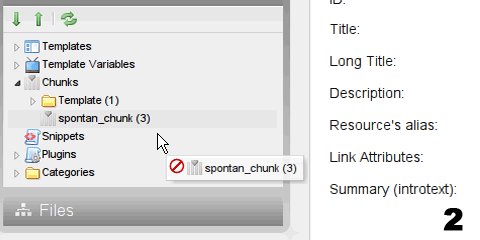
Hauptverantwortlich dafür sind die Quick Updates, also die Mögklichkeit, alle Arten von Inhalten zu erstellen und zu bearbeiten, während man eigentlich gerade an einer anderen Ressource arbeitet. Man hat gerade eine Seite geschrieben, und möchte dann einen Chunk einfügen der noch gar nicht existiert? Kein Problem!

Seit der Beta 2 ist es außerdem möglich, Ressourcen per Drag & Drop in andere Ressourcen einzufügen, also muss man sich die neuen Content Tags eigentlich gar nicht merken.

Das dürfte besonders die technisch weniger beschlagene Nutzer des Backends eine große Erleichterung sein.
Fazit
Mir gefällt was ich sehe. Trotz technischer Aufrüstung bleibt man den angestammten Prinzipien, nach denen der Nutzer und nicht das CMS die Regeln aufstellt, treu – so wünscht man sich eine neue Version. Natürlich ist auch die aktuelle Beta 2 immer noch spürbar eine Beta, aber es ist schon abzusehen, dass MODx Revolution eine feine Sache werden wird.
Kommentare (28)
Marc ¶
17. Juli 2009, 10:08 Uhr
Vive la revolution!
Da wächst wirklich was ganz Großes. Und so wie sie jetzt endlich Gas geben, werden die lang ersehnten Erweiterungen Mehrsprachigkeit und Versionierung in Revo 2.1 auch nativ implementiert.
Andreas ¶
17. Juli 2009, 12:04 Uhr
Ich habe aus mir unerklärlichen Gründen immer einen Bogen um MODx gemacht. Kann jemand etwas aus produktiveinsätzen mit MODx berichten? Wo ist die Abgrenzung zu Drupal (Framework) bzw. Wordpress (eher Blog) oder ist es gar die Kombination aus beidem?
Marc ¶
17. Juli 2009, 12:41 Uhr
Hallo Andreas,
Jo, das ist wirklich unerklärlich ;-)
Klar. Ich habe bisher um die 25 Produktivseiten mit MODx umgesetzt (siehe Portfolio sowie eine weitere (nicht nur MODx-)Liste hier). Außerdem siehst Du im Showcase vom Projekt weitere MODx-Umsetzungen.
MODx hat einige Vorteile gegenüber anderen CMS. Der größte ist wohl die 100%ige Beeinflussung des HTML-Outputs. Außerdem ist das Konzept der Template Variablen (also dokumentbezogene Variablen wie Text, Bild, Auswahliste etc.) einfach genial (einfach). Einschränkungen im Produktiveinsatz sind eher selten. In Projekten mit richtig vielen Inhalten (>5000 Dokumente) kann es aufgrund eines eher älteren Cache-Mechanismus zu Problemen kommen. Außerdem gibt es keine native Mehrsprachigkeit für alle Inhalte, was man aber mittels verschiedener Ansätze/Plugins umschiffen kann. Auch ein Versionierungs-Plugin ist verfügbar.
MODx befindet sich wohl eher in der Nähe von Drupal. Zu Drupal selbst kann ich nicht viel sagen, allerdings höre ich öfter, dass Drupal sehr technisch aufgebaut sein soll und das Templating nicht so wirklich ein Traum ist. Drupal hat aber mehr Erweiterungen, vor allem im Communitybereich. MODx ist für den Webdesigner, der klassische Websites umsetzen will, also den, der HTML+CSS beherrscht wohl sehr viel einfacher. Wenn man dann noch wenigstens ein bisschen PHP versteht, kann man die Erweiterungen von MODx sehr leicht auf die eigenen Bedürfnisse anpassen. Ein Muss ist das allerdings nicht.
MODx versteht sich selbst als PHP Application Framework, was mit dem neuen MODx Revolution nun auch wirklich wahr
istwird. Durch eine neue API sowie den MVC-Ansatz verspricht es, auch für PHP-Entwickler sehr viel interessanter zu werden.Wordpress ist ein Blog ist ein Blog ist ein Blog. Dass es mitunter auch als (Mini)CMS genutzt wird, sehe ich eher darin begründet, dass viele Wordpress bereits einsetzen und eben noch ein paar Inhalte zusätzlich aufbauen wollen. Von der Funktionalität und Dynamik eines "echten" CMS ist Wordpress doch einiges entfernt.
Mit MODx lassen sich auch Blogs umsetzen (wie auch mit Drupal, Typo3, Dschummla). Aber da liegt kein Fokus drauf. Einiges muss man dafür manuell installieren/anpassen (Kommentare, Trackbacks, Archive etc.).
Schau Dirs einfach mal an. Zum Rumspielen ruhig auch die aktuelle Version "Evolution", die bald in Version 1.0 heraus kommt und weiter gepflegt wird. Das neue Flaggschiff Revolution 2.0 ist zum Testen schon okay, aber da es eine Betaversion ist, gibt es noch keine Beispielinhalte, die man analysieren könnte.
Gerrit van Aaken ¶
17. Juli 2009, 16:26 Uhr
Marc scheint mir hauptberuflich MODx-Bewerber und -Supportonkel zu sein. Dafür großen Dank!
Ich arbeite mich gerade mit meinem ersten Projekt in MODx ein und bin zum großen Teil sehr begeistert. Zurzeit setze ich noch auf Version 0.9.6.3, und dabei bleibt es wahrscheinlich auch noch ein Weilchen, bis sich die sicherlich vorhandenen Kinderkrankheiten von Revolution gelegt haben.
Ein bisschen schade finde ich, dass der Seitenbaum nun nicht mehr permanent sichtbar ist. Das fand ich eigentlich immer eine nette Sache.
Marc ¶
17. Juli 2009, 17:39 Uhr
@Gerrit: Der Seitenbaum ist schon noch da (siehe Screenshot oben), nur eben "accordionmäßig" durch den Klick auf "Content Elements" erreichbar. Somit ist das sogar noch eine deutliche Verbesserung, denn nicht nur der bisherige Seitenbaum, sondern auch die Ressourcen (Chunks, Snippets etc.) sowie Dateien sind direkt einsehbar (und wohl auch "dragbar").
;-)
Francesco ¶
17. Juli 2009, 18:53 Uhr
Das erste CMS, welches mich begeisterte war Textpattern. Dann habe ich MODx ausprobiert und ich war baff. Seitdem benutze ich (fast) kein anderes CMS mehr.
Und wenn ich sehe, was Revolution alles besser/schneller/einfacher macht ... ich kann's einfach kaum erwarten die finale Version zu laden.
Gibt's eigentlich schon einen ungefähren Erscheinungstermin?
Andi ¶
17. Juli 2009, 19:44 Uhr
Klingt im ersten Moment ganz gut. Wie verhält sich das System unter hoher Last? Gibts da ein ausgefeiltes Cachingsystem? Ich hab ja die Befürchtung, dass so ein schönes komplexes MVC System mit Templatevariablen, Snippets und wie der Kram bei denen heißt recht schnell an seine Speichergrenzen kommt. Jemand Erfahrungen?
Peter ¶
17. Juli 2009, 19:56 Uhr
Zitat Andi:
Das kann man wohl sagen! Die ganzen TVs, Snippets, Chunks, Seiten und so weiter sind allesamt cachebar.
evilCrk ¶
17. Juli 2009, 21:15 Uhr
oh wie schön, bei modx tut sich was, obwohl ist ja immer noch beta
hätte mich vor ein paar Jahren überzeugen können, inzwischen kann mich kein CMS mehr locken,
-> die Antwort lautet CMFrameworks, da kriegt man wirklich den Output den man auch will
Peter ¶
17. Juli 2009, 21:18 Uhr
Zitat evilCrk:
MODx ist doch genau das?
evilCrk ¶
17. Juli 2009, 21:44 Uhr
als ich vor einer gefühlten ewigkeit modx zum content rumbasteln ausprobierte fand es es ja ganz nett hier hier und da chunks und snipptets einzufügen. quasi ein nette art seine includes zu verwalten. aber bei komplexen anwendungen kommt man halt an die Grenzen. Frameworks wie Django oder Turbogears bieten auch ganz nette admin-oberflächen, nur näheren die sich der Aufgabe Content zu verwalten von der Entwickler-Seite, während die typischen Cms eben ein relavtiv festes Muster anbieten. Nichtsdesotrotz ist modx sicher ein sehr feines und schlankes cms das ohne den ganzen shitpack auskommt wie joomla oder typo3
Peter ¶
17. Juli 2009, 21:48 Uhr
Django ist doch meines Wissens kein CMS/CMF, sondern ein Entwicklungsframework? Und damit was komplett anderes? Wenn, dann müsstest du den MODx-Unterbau mit xPDO usw. mit Django vergleichen. MODx ist eine Applikation auf Basis eines Frameworks, aber kein Framework selbst.
Florian ¶
18. Juli 2009, 10:57 Uhr
Das ist aber schon sehr nackt!
Da gibts nichtmal nach der Installation ein Default-Template! Oder sonst irgendetwas, was den EInstieg erlecihtern würde. Man kann nicht iterativ, nach und nach das Ding an seine Vorstellungen anpassen, man muß es völlig von Grund auf aufbauen, bevor man auch nur eine valide HTML-Seite ausgeliefert bekommt.
Das Backend-UI ist mit "fummelig" noch am besten beschrieben.
Den Inhalt der Signup-Bestätigungsmail gibt man in einem einzeiligen(!) Feld ein, wo man dann zeilenweise mit den Cursortasten runterscrollen darf.
Und es ist alles sehr technikerzentrisch. Da fehlt einfach schon das große "Artikel schreiben" Feld oder so etwas. Alles muß man sich aus dem kleinen Baum links rausfummeln, die Navigationsleiste oben scheint Templates, Snippets, Chunks und sogar Artikel gar nicht(!) abzudecken.
Ich probiere mal weiter, weil dieses ganze Snippets/Chunks/etc-Konzept sehr vielversprechend aussieht. Aber usabilitymäßig ist das Backend eine einzige Katastrophe. :-(
Peter ¶
18. Juli 2009, 11:04 Uhr
Zitat Florian:
Das ist eine Beta. Das ist überhaupt noch gar nicht dafür gedacht, einen leichten Einstieg zu bieten. Wenn du einen leichten Einstieg in MODx haben willst, nimm die Version 0.9.6.3 – da ist alles drin was du suchst.
Wetten das wird zur Final auch noch ausgemerzt?
Was sollen denn Templates, Snippets, Chunks usw. in der horizontalen Navigation wenn sie, wie du schon sagtest, doch alle in der Seitenleiste zu finden sind?
Wirklich, zum Einstieg ist die aktuelle stabile Version 0.9.6.3 viel viel besser. Und Revolution ist im Vergleich auch nicht so sehr anders, dass es sich nicht lohnen würde, als Einsteiger mit der 0.9er-Serie anzufangen.
Florian ¶
18. Juli 2009, 11:36 Uhr
In diesem Artikel gehts aber um Revolution, deshalb schreibe ich auch dazu.
Und das Sentiment, eine schlechte Usability würde zwischen Beta und Final "mal eben so" zu einer guten Usability umgebaut werden können, halte ich für naiv.
Natürlich werden Bugs ausgemerzt und Dinge verbessert. Aber jegliche Kritik per "halt dich raus, solange es Beta ist" wegzuwischen, kanns ja auch nicht sein.
Florian ¶
18. Juli 2009, 11:39 Uhr
Das Release-Announcement macht Hoffnung (irgendwie hatte ich das übersehen):
Wait, Everything's Blank! - Yep. The beta comes in entirely blank; no demo content yet. You'll have to create stuff from scratch. We apologize for this, but creating demo content is usually done right before a final release - not in the beta stages - so we're concentrating on the more important matters right now.
Marc ¶
18. Juli 2009, 18:44 Uhr
Zitat Florian:
Ich fang jetzt gar nicht erst mit den üblichen "Machs besser"-Kommentaren. Aber wenigstens ein Beispiel für diese "Katastrophe" darf man schon verlangen. Wie sollen denn Entwickler und Nutzer etwas an dem System verbessern bei solch einer Kritik?
Dass eine Betaversion eben ohne Beispielcontent daher kommt, hast Du ja selbst schon gemerkt und wurde oben (wie auch auf der Ankündigungsseite) auch schon festgestellt. Wie Peter schon sagte: Geht es Dir um die Funktionsweise von MODx, das heißt das Zusammenspiel von Chunks, Snippets, Plugins etc., dann schau Dir die 0.96.3 bzw. die 1.0 RC1 an. Die kann man sich auch mit Beispielcontent installieren. Dieser ist zwar jetzt auch nicht der Brüller, aber für einen ersten Blick hinter die Kulissen reicht es schonmal.
Eine Beta ist eine Veröffentlichung für Entwickler und nicht für "Reinschnupperer". Und das ist nicht nur bei MODx so.
Florian ¶
18. Juli 2009, 19:04 Uhr
Die Veröffentlichung für Entwickler findet nicht per zip-Paket, sondern per svn statt.
Marc ¶
18. Juli 2009, 19:05 Uhr
*gähn*
evilCrk ¶
19. Juli 2009, 13:22 Uhr
Zitat Peter:
naja, das kommt darauf an wie man Content-management definiert, das kann ja ein Blog, Bildergalerie, Wiki, Portal, Shop, File-Management usw sein. Viele bezeichnen auch Wordpress, auf der anderen Seite ist Django speziell auf Webseiten ausgerichtet, nur eben dass man alles von Hand coded.
ingesamt finde ich ist Modx ein schlankes Cms für die Fälle, für die man gar kein CMS bräuchte, aber "nice to have" ist. jedenfalls wünsch ich euch Modx-usern das ihr bald eure StableVersion bekommt, Zeit wärs ja
Florian (2) ¶
20. Juli 2009, 08:13 Uhr
Ich bin von MODx insgesamt sehr begeistert. Was die Beta von Revolution (MODx 2) angeht finde ich schon, dass man die Ecken und Kanten der Beta noch spürt, aber das ist für mich persönlich kein Problem, da ich diese Version einfach noch nicht produktiv verwende.
Was den Seitenbaum angeht kann ich Gerrit beipflichten. Ich finde einfach, dass dieser zu wichtig ist um "versteckt" zu werden. Außerdem sind Ressourcen zur Entwicklung (Snippets/Chunks/Templates/etc.) und Inhalte meiner Meinung nach an verschiedenen Orten besser aufgehoben.
Sich über Usability zu streiten ist aber verständlich. "Ich esse gerne Kortoffeln mit süßem Quark", liefert mindestens die gleichen Voraussetzungen für solch eine Diskussion.
Andreas ¶
20. Juli 2009, 11:46 Uhr
Zitat Marc:
Hallo Marc,
danke für deine ausführlichen Informationen, eigentlich hätte ich ja einfach selber nachlesen können. Interessant sind vor allem Möglichkeiten zur Internationalisierung und der hoffentlich einfach Templateaufbau. Da kränkelt jedes CMS oder CMFramework bisher meiner Meinung nach. Drupal ist da wirklich ein leidliches Opfer, obwohl es super Ansätze bietet die viel Spaß bringen, gibt es Details in denen man als nicht PHP Gott nicht weiter kommt. Auch die unterschiede zwischen den Versionen und den Hinweisen im Netz bringt da oftmals keine Lösung. Aber das ist eine andere Geschichte.
Zitat Marc:
Darauf stütze ich mich jetzt einfach einmal, das ist genau die Aussage die man hören möchte ;)
Zitat Marc:
Das ist es was mich an allen Systemen bisher stört. Ich würde gerne sowohl statische Seiten, als auch "dynamische" Inhalte (Stichwort Blog) anzeigen. Die stärken liegen bei jedem System das ich bisher evaluiert habe auf einer der beiden Seiten. Mir würde jedoch schon 75% auf beiden Seiten genügen ;-)
Vielen dank und beste Grüße,
Andreas
Marc ¶
20. Juli 2009, 12:01 Uhr
Zitat Andreas:
Achtung: Internationalisierung ist eben noch nicht nativ gegeben. Gibt aber wie gesagt Ansätze, das zu umschiffen.
Zitat Andreas:
Nicht falsch verstehen: Einen Blog kriegst Du gleich geliefert, wenn Du den Beispielcontent mitinstallierst. Also Blog + Kommentare. Willst Du noch Trackbacks haben, muss Du etwas nachinstallieren. Ein wesentliches Merkmal von MODx ist eben die dynamische Contentverwaltung. Du kannst Dir Inhalte aus verschiedenen Stellen der Website zusammenstellen und darstellen wie Du lustig bist. Wenn Du das nicht willst, kannst Du auch eine einfache "statische" Website abbilden. Wie Du willst.
Christian ¶
24. Juli 2009, 08:14 Uhr
Nun möchte ich mich auch einmal zum ModX äusern. Selber arbeite ich bereits seit über 5 Jahren mit CMS Systemen.
Seit 3 Jahren mit Modx, derzeit mit 0.96.3 und 1.0 RC1 beide Versionen haben mich Überzeugt und ich kann mir auch kein anderes CMS Vorstellen das für mich als "Primär HTML/CSS" Webmaster "weniger PhP" die Möglichkeit gibt mich auf mein Projekt zu konzentrieren. Und nicht auf das CMS.
Nun bin ich gespannt auf die 2.0 wobei ich selber Warte bis Sie final ist.
Grüße
Chrisitan ¶
28. August 2009, 23:17 Uhr
Finde MODx perfekt für kleinere bis mittlere Webseiten, da es schlank und so unglaublich flexibel ist.
Hab in meinen Projekten bis jetzt Joomla verwendet. Für meine private HP MODx, wobei ich auch gern rumtüfltle und Sachen teste. Bald verwende ich für eine Vereinsseite Typolight, wegen der super Nutzerverwaltung und nativen Mehrsprachigkeit sowie einfachen Handhabung für HTML noobs.
Was ich damit sagen will ist, man muss sich vorher im klaren sein WAS man mit dem CMS machen möchte und dann entscheiden was für welche Aufgaben am besten geeignet ist.
Man kauft sich ja auch keinen Porsche, wenn man vor hat sein Feld umzugraben, sondern einen Traktor, und andersherum kauft man sich nen Porsche, wenn man schnell fahren will und keinen Traktor.
Peter ¶
28. August 2009, 23:22 Uhr
Zitat Chrisitan:
MODx kann man sich aber je nach Bedarf zum Traktor, Porsche oder U-Boot umbauen, das ist ja das Gute daran. Das kommen was will, große Seite, kleine Seite, Blog, was auch immer.
Ublix ¶
23. Oktober 2009, 15:06 Uhr
@Marc
In Deinem Beitrag (http://www.peterkroener.de/modx-revolution-was-ist-neu/#comment-23850) sprichst Du von Revo 2.1: Mehrsprachigkeit und Versionierung. Das wäre ja echt der Hammer. Auf http://modxcms.com und auch im Forum http://modxcms.com/forums/ habe ich auf Anhieb keine Roadmap für 2.1 gefunden. Kannst Du mir einen Tip (Link) schreiben?
Was jetzt noch fehlt, wäre ein Shop-System für MODx.
Andreas ¶
16. November 2010, 11:15 Uhr
Bin wieder auf diesen Artikel gestoßen und wollte mich bei Marc und Peter bedanken. Mittlerweile habe ich eine Handvoll MODx Projekte realisiert und bei jedem Erstkundengespräch denke ich in MODx Lösungen. Tolles Ding :)