Das <wbr>-Element ist, soweit ich feststellen konnte, eine Erfindung aus Netscape 4. Was es in HTML5 zu suchen hat weiß ich nicht (es ist nicht nur archaisch, sondern auch recht nutzfrei), aber der Chronistenpflicht wegen habe ich es letzte Woche mal erforscht. Das <wbr>-Element repräsentiert eine Möglichkeit zum Zeilenumbruch, d.h. da wo es steht, kann der Browser einen Zeilenumbruch einfügen, wenn er das brauchen sollte.
Beispiel:
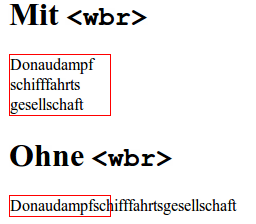
<h1>Mit <code><wbr></code></h1>
<p style="width:100px; border:1px solid red;">
Donau<wbr>dampf<wbr>schiff<wbr>fahrts<wbr>gesellschaft
</p>
<h1>Ohne <code><wbr></code></h1>
<p style="width:100px; border:1px solid red;">
Donaudampfschifffahrtsgesellschaft
</p>Ergebnis:

Der Browsersupport ist recht medium, in Opera und Internet Explorer 8 funktioniert <wbr> nicht, wohl aber in allen anderen Browsern inklusive IE7 und IE6. In Opera lässt sich das Problem relativ einfach fixen, indem man per CSS hinter jedem <wbr> ein Zero-Width-Space einfügt:
wbr:after {
content: "\00200B"
}Dieses Leerzeichen ist unsichtbar, trennt aber das Wort auf und ermöglicht so einen Zeilenumbruch wie ein normales Leerzeichen. Im IE8 kann man das gleiche mit JavaScript erreichen:
var wbrs = document.getElementsByTagName('wbr');
var num_wbrs = wbrs.length;
if(num_wbrs > 0 && HTMLTextElement && wbrs[0] instanceof HTMLTextElement){
for(var i = 0; i < num_wbrs; i++){
wbrs[i].insertAdjacentHTML('afterEnd', '​');
}
}Hier ist vielleicht noch bemerkenswert, dass die im JS-Code verwendete insertAdjacentHTML()-Methode seit HTML5 auch erstmals Standard ist, was natürlich nicht heißt, dass sie in einer nennenswerten Anzahl Browser funktioniert.
Das <wbr>-Element ist recht nutzlos, da es zwar Wörter trennt, aber keine Trennstriche einfügt. Das Entity ­ macht genau das und ist daher vermutlich in vielen Fällen die bessere Wahl:
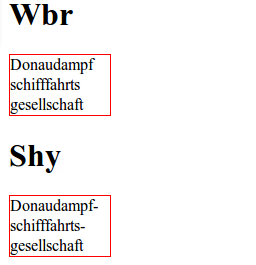
<h1>Wbr</h1>
<p style="width:100px">
Donau<wbr>dampf<wbr>schiff<wbr>fahrts<wbr>gesellschaft
</p>
<h1>Shy</h1>
<p style="width:100px">
Donau­dampf­schiff­fahrts­gesellschaft
</p>Ergebnis:

Allerdings weiß ich aus dem Stand gerade nicht, wie aktuell die Browserunterstützung für ­ aussieht – was ich aber mal vor Jahren ausprobiert habe, war die Suchmaschinenfrundlichkeit. Hier gibt es keine großen Probleme zu berichten, bis auf die Produkte aus dem Hause Microsoft ignorieren alle Suchmaschinen ­ und finden auch Keywords, die im HTML entsprechend getrennt sind.
Fazit: auf jeden Fall für mögliche Zeilenumbrüche ­ verwenden und sich angesichts von <wbr> einfach nur fragen, was die HTML5-Jungs und -Mädels in ihren Pausen eigentlich so rauchen.
Kommentare (30)
Karsten ¶
9. August 2010, 10:22 Uhr
Zumindest im Schriftsatz ist eine Trennmöglichkeit ohne Bindestrich durchaus sinnvoll, z.B. beim umbrechen von URLs, wo ein Strich vermutlich zu Verwirrungen führen würde. Konkrete Anwendungsfälle in Webseiten fallen mir zwar auch nicht direkt ein, das Existenzrecht würde ich den Tag dennoch nicht absprechen wollen.
Gerald Brozek ¶
9. August 2010, 10:33 Uhr
Ein Hinweis auf automatische Silbentrennung wäre vielleicht noch recht nützlich. Eines der besten Projekte in dem Zusammenhang ist vermutlich Hyphenator.
Oliver ¶
9. August 2010, 10:41 Uhr
Was ist bei fluid Layouts und kleine Bildschirmen? Ich denke da an Handy/Smartphone Screens.
Ebenso könnte es Anwendungsfälle bei der Druckansicht einer Seite geben um, wie Karsten schon schrieb, URLs lesbarer umzubrechen.
Ich wage aber zu bezweifeln, dass sich tatsächlich jemand hinsetzt und seine Seiten auf das Vorhandensein solcher Sonderfälle untersucht um dann entsprechende Tags einzufügen.
Markus Schlegel ¶
9. August 2010, 11:49 Uhr
Sowohl wbr als auch die schüchterne Entität haben meiner Meinung nach im Markup nichts zu suchen. Die Mechaniken gehören in den Browser gepflanzt; ich verstehe sowieso nicht, warum's das nicht schon längst gibt, LaTeX kann das schon seit den Achtzigern.
Existenzberechtigt ist shy vielleicht dort, wo man mal kurz ein Phantasiewort trennen möchte.
Peter ¶
9. August 2010, 11:58 Uhr
Sehe ich ganz genau so. Für eine echte Lösung des Problems ist das HTML eigentlich der falsche Ort um anzusetzen. Dummerweise gibt es halt zur Zeit nichts anderes.
Konstantin ¶
9. August 2010, 13:28 Uhr
Leider ist auch keine wirklich alternative: Wenn man den Text kopiert stehen dann statt jedem ein Leerzeichen, jedenfalls in Webkit.
Konstantin ¶
9. August 2010, 13:30 Uhr
OK, nochmal:
Leider ist ­ auch keine wirklich Alternative: Wenn man den Text kopiert stehen dann statt jedem ­ ein Leerzeichen, jedenfalls in Webkit.
Michael Preidel ¶
9. August 2010, 13:40 Uhr
Doch, es gibt etwas anderes: word-wrap. Funktioniert meines Wissens seit CSS2 in allen Browsern. Natürlich hat man keinerlei Möglichkeit, in die Wortumbrüche einzugreifen, für Mobile-Versionen und/oder Kommentare, wo manchmal lange Links aus dem Layout herauslaufen, langt es aber allemal.
Axel ¶
9. August 2010, 13:45 Uhr
Ich gehe mal davon aus, dass wbr dafür dient, Trennung auch in anderen Schriftsystemen zu ermöglichen.
Und das mit der Integration im Browser ist ziemlicher Käse. Jede Sprache hat ihre eigenen Trennregeln - und wie erkennt die der Browser zweifelsfrei?
Konstantin ¶
9. August 2010, 13:46 Uhr
@Axel: z.B. in dem man lang="de" spezifiziert.
Peter ¶
9. August 2010, 13:55 Uhr
Zitat Axel:
Chrome macht das doch immer ganz gut und bietet an, fremdsprachige Seiten zu übersetzen. Kann so unmöglich nicht sein.
erlehmann ¶
9. August 2010, 13:56 Uhr
Was die rauchen? HTML5 ist deskriptiv bevor es präskriptiv ist, so einfach ist das.
Axel ¶
9. August 2010, 14:30 Uhr
Zitat Peter:
Naja, das funktioniert aber eben auch nicht immer - und auch erst unschön nachdem die Seite geladen wurde. Falsche Trennung ist schlimmer als gar keine. Wenn dann müsste man einem Abschnitt schon als Meta-Tag die Sprache mitgeben können.
Aber dann scheitert es wieder daran, dass keiner so eine Logik einbauen will, denn einen automatisch Text mit Zeilenumbrüchen zu setzen liegt in O(n²) und entsprechend sehr lahm bei langen Texten. Wer schonmal LaTeX benutzt hat weiß was ich meine.
Konstantin ¶
9. August 2010, 14:39 Uhr
Es liegt vielleicht in O(n^2) aber das ist garantiert nicht die minimale obere Schranke. Das wäre der Fall wenn die Trennung der Wörter von allen umgebenden Wörtern abhängig ist, was aber ja nicht der Fall ist. Der Algorithmus muss lediglich jedes Wort ansehen und dann im Wörterbuch nachsehen wie man das trennt; die Komplexität ist also O(n).
Konstantin ¶
9. August 2010, 14:40 Uhr
Falls du das Layouten meinst; eine entsprechende Funktion ist in den Browsern ja schon eingebaut (­, <wbr>).
Axel ¶
9. August 2010, 15:00 Uhr
Zitat Konstantin:
Ist es nicht, da durch einen Zeilenumbruch alles darunter wieder verschoben wird.
http://de.wikipedia.org/wiki/TeX#Worttrennung_und_Blocksatz
Axel ¶
9. August 2010, 15:02 Uhr
Die Diskussion können wir uns aber auch sparen, da es eh nicht passieren wird aus den anderen genannten Gründen.
Kein Browser der Welt wird für alle möglichen Trennregeln für alle Sprachen implementieren.
Peter ¶
9. August 2010, 16:12 Uhr
Die Qualität der Trennung muss doch gar nicht auf Tex-Niveau sein. Irgendwas simpleres, das ungefähr so gut wie der von Gerald verlinkte Hyphenator würde völlig langen.
Ruben ¶
9. August 2010, 20:34 Uhr
Bin auch der Meinung, dass das in den Browser gehört. Genau wie Rechtschreibprüfung in Textfeldern (am Mac schon vorbildlich) und automatisches Ersetzen von Zollzeichen (") durch Anführungszeichen („“).
erlehmann ¶
10. August 2010, 10:42 Uhr
Automatisches Ersetzen von Zeichen gehört in den Browser? Klingt interessant-bedenklich, möchtest du das erläutern? Ich mache ja Anführungszeichen ganz einfach mit Shift-8 und Shift-9, dank Neo-Layout.
Ruben ¶
10. August 2010, 14:07 Uhr
Fast niemand macht sich online die Mühe, „ und “ zu benutzen. Warum sollte der Browser dem Nutzer nicht automatisch das Zollzeichen in die korrekten Anführungszeichen umwandeln, wie das Textverarbeitungen á la Word schon seit Urzeiten machen?
Axel ¶
10. August 2010, 14:07 Uhr
Zitat Ruben:
Ja, hätte ich auch gern. Aber aus technischer Sicht ist es einfach nicht machbar.
Søren ¶
13. August 2010, 09:38 Uhr
Um noch mal einen anderen use case als URLs zu erwähnen: meistabgerufenes Beispiel für den Einsatz von dürfte facebook sein, wo es zum Trennen (ohne Bindestrich) von langen Namen unterhalb kleiner Avatare genutzt wird, z.B. unter der Freundesliste.
zibbl ¶
4. Dezember 2012, 03:08 Uhr
ist keinesfalls nutzfrei, e.g. wbr:after{content:"irgendein *beliebiger* Bindestrich zB-UTF-8"}. Und das erste char der Zeile wird auch zugaenglich...
IE9 kennt es auch wieder ... .
chr ¶
6. Januar 2014, 01:19 Uhr
Warum benutzt man nicht gleich den zero-width-space?
Peter Kröner ¶
6. Januar 2014, 01:26 Uhr
Das weiß ich nicht, vermutlich weil mittlerweile
<wbr>in jedem Browser funtkioniert? Ich hab‘s in den Jahren seit der Veröffentlichung dieses Artikels nicht wieder ausprobiert.chr ¶
7. Januar 2014, 21:51 Uhr
In meinen aktuellen Versionen von IE, Chrome, Firefox und Opera klappts jedenfalls mit zero-width-space
Peter Kröner ¶
7. Januar 2014, 21:53 Uhr
Na das ist klar. Ich hätte jetzt eher interessant gefunden, ob
<wbr>geht.datenkind ¶
27. Februar 2014, 10:19 Uhr
IE9 bis IE11 interessiert
<wbr>nicht. Chrome/Firefox/Opera trennen, aber ohne Bindestrich.Das ist so ein Trauerspiel, diese dämliche Hyphenation.
Alex ¶
17. Juni 2014, 12:47 Uhr
Der IE11 ist wohl in der Lage
<wbr>zu interpretieren, funktioniert einwandfrei, z.B. in den Webmaster Tools von Google bei der Autorenstatistik werden die URLs auf 3er-Zeichenketten begrenzt.Ich bin auch ein wenig verwundert über die allgemeine "was soll der Quark" - Haltung hier. Solche Tags werden ja nicht ohne Grund definiert und verwendet. Manchmal erschließt sich der Sinn hinter gewissen Tags erst irgendwann später mal :-). Hat mal jemand an andere Sprachen gedacht? Arabisch z.B.?
Für das Umbrechen von URLs sollte man auch kein
­verwenden, der Leser sieht sonst ein - wo keines hingehört.