In Listen Grafiken als Aufzählungszeichen zu verwenden ist eigentlich kein Problem. Mit der CSS-Eigenschaft list-style-image lassen sich beliebige Grafiken als Bullets einsetzen, was auch von allen wichtigen Browsern unterstützt wird. Wenn man seine Liste mit dieser Anweisung eine eigene Aufzählungsgrafik verpassen möchte, wird das funktionieren, ohne wenn und aber. Allerdings ist dies unter Umständen nicht gut genug. Dieser Artikel soll zeigen, warum man seine Aufzählungszeichen nicht immer mit list-style-image umsetzen sollte.
Eine Alternative
Wenn wir einmal so tun, als gäbe es list-style-image nicht, wäre es nicht schwer, eine andere auf CSS basierende Lösung zu finden. Man müsste der fraglichen Liste einfach die Standard-Aufzälungszeichen stehlen, das gewünschte Bild als nicht-wiederholende Hintergrundgrafik der <li>-Elemente einsetzen und den Content der <li> einfach per Padding etwas einrücken.
Eine solche Konstruktion könnte in etwa wie folgt aussehen:
ul {
list-style:none;
}
ul li {
background:url('bullet.gif') no-repeat left center;
padding-left:16px;
}
So weit, so logisch. Dass sich das Endergebnis dieses Stylesheets weitgehend mit dem deckt, was auch list-style-image ausgeben würde, ist klar. Viel komplizierter ist diese Methode auch nicht. Aber warum sollte man sie dem altbewährten list-style-image vorziehen?
Das Problem mit list-style-image
Alle Browser unterstützen list-style-image. Aber so etwas bedeutet, wie jeder leidgeprüfte CSSler weiß, noch lange keine einheitliche Darstellung. Bei Aufzählungszeichen fällt das besonders deutlich auf, denn hier kocht wirklich jeder Browser sein eigenes Süppchen und verschiebt die Bullets je nach Lust und Version.
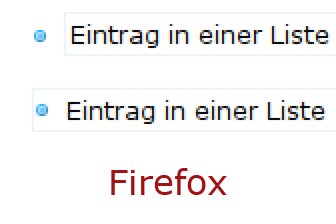
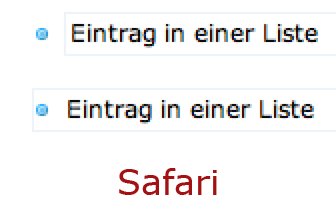
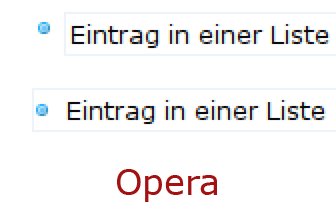
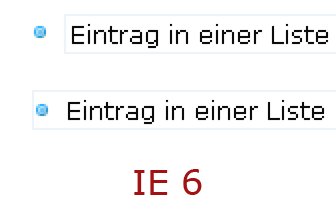
Dieses Problem kennt die Methode mit der Hintergrundgrafik nicht! Dort sitzt die Grafik bei jedem Browser an der gleichen Stelle, was je nach Programm schon einen recht drastischen Unterschied ausmachen kann.

Oben:
list-style-imageUnten: Hintergrundbild
Obrige Grafik ist aus dieser Demoseite entstanden, wo beide Methoden in den verschiedenen Browsern verglichen werden können.
Ein weiterer Vorteil: PNG für alte Internet Explorer
Der Internet Explorer 6 unterstützt transparente PNGs nur, wenn man etwas nachhilft. Allerdings funktioniert dieses Nachhelfen nicht bei Aufzählungszeichen, sondern nur bei <img>-Elementen und eben Hintergrundbildern. Ein weiteres Argument für die alternativen Aufzählungszeichen, allerdings sollte nicht vergessen werden, allerdings sollte nicht vergessen werden, dass IE-taugliche PNG-Hintergründe diversen Einschränkungen unterliegen.
Fazit
Die CSS-Eigenschaft list-style-image wird von allen Browsern unterstützt, aber nicht einheitlich dargestellt. Das muss keinesfalls ein Problem sein, nur wenn man seine Aufzählungszeichen exakt platzieren möchte, ist die Hintergrund-Methode die Lösung. Auch wenn transparente PNGs als Bullets zum Einstz kommen sollen (und auch noch im IE6 gut aussehen sollen), kommt man an dieser Methode nicht vorbei.
Kommentare (15)
Fabian Dill ¶
28. Juli 2007, 13:58 Uhr
Vielen Dank! Sehr nützlicher Artikel!
Webstandard-Team ¶
30. Juli 2007, 09:54 Uhr
Unterhaltsame Animation ;o) Klasse Beitrag!
Sascha ¶
4. August 2007, 21:54 Uhr
Vielen Dank für diesen Beitrag. Hatte genau dieses Problem und auf die schnelle keine Lösung zur Hand (das Offensichtlichste bleibt dem Auge oft verborgen).
ralph ¶
9. Oktober 2007, 22:31 Uhr
Jau, diese Lösung habe ich letztens auch in einem hellen Moment als Alternative entdeckt ;-)
Thomas ¶
4. November 2007, 13:04 Uhr
Danke hat mir wirklich weitergeholfen. thx
Frank ¶
1. April 2008, 14:10 Uhr
Exzellenter Hinweis - kam gerade richtig! Dankeschön!
Ronaldo ¶
11. Februar 2009, 19:08 Uhr
Danke für die Animation. So kann man auch beratungsresistenten, designverliebten Kunden einen bildliche Eindruck hinterlassen um "Willkür" der Browserhersteller zu demonstrieren. Danke, hat mir sehr weitergeholfen.
Martin ¶
12. Februar 2009, 07:52 Uhr
Wie verhält es sich mit mehrzeiligen Listeneinträgen? Durch die Angabe "left center" für das Hintergrundbild rutscht der Listenpunkt dann doch nach unten, was auch keine Top-Lösung ist, oder?
Peter ¶
12. Februar 2009, 08:42 Uhr
Man muss die Grafik ja nicht so positionieren. Mit em oder px von der oberen linken Ecke aus geht auch.
Konitzer ¶
22. Mai 2009, 10:26 Uhr
Vielen Dank für die Erläuterung.
Hat mir prima weitergeholfen, war schon kurz vorm verzeifeln^^
Danke ;)
firebat ¶
28. September 2009, 12:04 Uhr
Vielen Dank für den Tipp. Wer, wie in meinem konkreten Fall, mehrzeilige Texte hinter einem Bulletpoint stehen hat, sollte "center" durch einen festen Pixelwert ersetzen. Sonst zentriert sich die Grafik mittig, statt sauber vor der ersten Zeile zu stehen. In meinen Tests wird dieser Wert (bei mir 5px) sauber über die Browsertypen/-versionen umgesetzt.
Markus Müller ¶
7. Juni 2010, 10:38 Uhr
Vielen Dank hab ewig nach so einer Lösung gesucht. Vielen vielen Dank
Martin ¶
14. Oktober 2010, 14:05 Uhr
Eine Frage: Ist es trotzdem möglich, das Aufzählungszeichen irgendwie "outside" hinzukriegen? Ich möchte den Texten hinter den Aufzählungszeichen eine Farbe hinterlegen (background-color), nicht aber dem Aufzählungszeichen selber! Hab ich bis jetzt noch nicht hingekriegt...
Herzlichen Dank
Martin
Peter ¶
20. Mai 2011, 09:48 Uhr
Vorsicht bei der Verwendung von der Positionsangabe "left center". Bei verschachtelten Listen führt dies nicht zum gewünschten Resultat, da untergeordnete Listen in dem li-Tag stecken. D.h. die Aufzählungspunkte orientierten sich dann an der vertikalen Mitte. Hier dann besser feste Werte vergeben, also z.B. 0 10px.
Dave ¶
30. Juli 2012, 15:44 Uhr
Mich würde interessieren wie man am einfachsten ein Zeichen (>) als Aufzählungszeichen verwendet.
Eventuell kannst du darüber einen Artikel schreiben.
LG
Dave