In den letzten Tagen wurde vielerorts fleißig zu Thema Einsatz von HTML5 im Jahr 2009
debattiert und geforscht. Ich möchte die Ergebnisse davon mit meinen eigenen Erfahrungen in diesem Artikel zusammenfassen und mit etwas Kommentierung und Beispielen garnieren. Ich darf schon mal vorwegnehmen, dass ich durchaus gedenke, in Zukunft für meine Arbeit HTML5 überall dort zum Standard zu erheben, wo bislang XHTML Strict im Einsatz war. Wie weit dieser Einsatz dann genau geht, hängt von den Details ab. Und um die geht es im Folgenden.
Der Doctype
Der Doctype von HTML5 ist durch die Tatsache, dass man ihn sich merken kann, schon für sich genommen genug Grund, ab heute nur noch HTML5 zu schreiben:
<!DOCTYPE html>Da HTML5 in weiten Teilen abwärtskompatibel ist, ist jedes valide XHTML-Dokument auch ein gültiges HTML5-Dokument – man muss nur den Doctype austauschen und minimal aufräumen (z.B. alle acronym rauswerfen – siehe auch HTML 5 differences from HTML 4/Absent Elements). Der neue Doctype hat auch keine negativen Folgen auf das Handling der Dokumente durch heutige Browser. Wie John Resig sagt:
This DOCTYPE is able to push Firefox, Safari, Opera, IE6, IE7, and IE8 into standards mode and allow us to (as best as we can) develop web applications in a standards-based way (CSS, HTML, JavaScript, DOM).
Insofern steht dem Einsatz von HTML5 so oder nichts im Wege. Richtig interessant wird HTML5 natürlich erst, wenn man einen Blick auf die neuen Elemente und Attribute wirft …
Neue Attribute
Ob und wie man die neuen Attribute und Elemente von HTML5 zu irgendwas gebrauchen kann, ist davon abhängig, wie Browser mit ihnen verfahren. Weil die Browser die meisten HTML5-Neuerungen nicht kennen, ist wichtig, wie sie eben mit unbekannten Attributen und Elementen umgehen – für den Durchschnittsbrowser von heute besteht zwischen <section> und <ziryyyyrt> kein Unterschied.
Bei den Attributen ist das noch recht einfach: Alle wichtigen Browser verschlucken unbekannte Attribute einfach und klaglos. Das ist recht praktisch, denn so kann man einem input ohne Bedenken autocomplete="off" oder ein ähnliches neuartiges Attribut verpassen. Kann der Browser damit nichts anfangen, passiert nichts, kennt der Browser das Attribut und verarbeitet es korrekt, gibt es erst recht kein Problem (Testseite).
Neue Elemente
Die neuen HTML5-Elemente kann man in zwei Gruppen einteilen. Einmal gibt es jene, die Browserseitig gewisse Funktionen haben. Das bekannteste Beispiel ist vielleicht <canvas>. Hier gilt natürlich, das alles, was nicht im Browser implementiert ist, nicht funktioniert und entsprechend nicht bedenkenlos in für die Allgemeinheit bestimmten Websites benutzt werden kann.
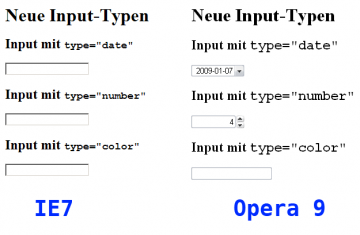
Einen Sonderfall hierbei bilden die neuen Input-Elemente. In IE6-8, Firefox, Opera und Safari führt ein dem Browser unbekanntes type-Attribut (z.B. date) dazu, dass das Feld zu einem normalen Text-Input wird. Dieses sinnvolle Fallback-Verhalten ermöglicht also die Nutzung der neuen Input-Typen. Auf der Testseite kann man z.B. sehen, dass Opera 9 die Typen date und number unterstützt und dafür spezielle Input-Controls bereitstellt – z.B. für date den Zeitpicker. Mit type="color" kann allerdings auch Opera nichts anfangen und gibt ein normales Textfeld aus. Aber das kann man dann ja trotzdem verwenden.

Und dann gibt es jene Elemente, die man am ehesten als DIV mit ’ner Bedeutung
beschreiben könnte. Das sind Dinge wie section, article und header, die wirklich nur zur Strukturierung dienen und keine eingebauten Sonderfunktionen haben bzw. beim Browser voraussetzen. Alles was man normalerweise mit diesen Elementen machen möchte, ist sie mit CSS stylen.
Wenn ein Browser diese Elemente nicht kennt und mit diesen unbekannten Elementen einigermaßen sinnvoll verfährt, interpretiert er sie wie span oder div – als 0815-Elemente, eben ohne besondere Funktion. Und die könnte man sich dann ja bequem so zurechtstylen wie man es gern hätte.
Ja …wenn!
Die Browser-Situation
Die meisten Browser verfahren wie oben beschrieben. Alle rein strukturierenden Elemente kann man völlig bedenkenlos für die neueren Opera- Safari- und Firefox-Versionen einplanen. Unter den noch nicht ausgestorbenen Browsern macht allein der Firefox 2 Probleme – wobei das Aussterben dieser Version ja durchaus abzusehen ist – und natürlich ist dann da noch der Internet Explorer.
Unser Lieblingsbrowser aus Redmond verfährt mit den neuen Elementen natürlich nicht einigermaßen sinnvoll
(es wäre wohl sonst auch zu einfach). Alle Versionen von 6 bis 8 produzieren aus folgendem HTML …
<section class="alpha">
<h2>Alpha</h2>
<p>
Sektion Alpha
</p>
</section>… dieses DOM:
<section class="alpha"></section>
<h2>Alpha</h2>
<p>
Sektion Alpha
</p>
</section><//section>Der IE erkennt also nicht <section> und </section> als offnenden und schließenden Tag eines Elements, sondern hält beide für jeweils eigene Elemente, denen jeweils ein schließender Tag verpasst wird. So entsteht <//section> als schließender Tag für </section>.
Da man so etwas nicht stylen oder sonstwie gebrauchen kann, ist das natürlich ungünstig. Aber zum Glück gibt es Workarounds, die dieses Problem nicht aus der Welt schaffen, aber in einigen wenigen Fällen dämpfen können.
Drei Möglichkeiten, HTML5-Elemente im IE zu stylen: Overhead in Kauf nehmen
Die einfachste Möglichkeit ist es, Dokumente lediglich mit HTML5 semantisch zu würzen. Denkbar wäre eine Konstruktion wie diese:
<div id="nav">
<nav>
<ul>
<li>Navigationspunkt</li>
<li>Navigationspunkt</li>
<li>Navigationspunkt</li>
</ul>
</nav>
</div>Sollte man sich eines Tages uneingeschränktem HTML5-Support gegenübersehen, kann man das dann überflüssige div rauswerfen und muss dann in seinem Stylesheet nur ein paar #-Zeichen entfernen. Schon hat man immer immer noch perfekt valides, aber dann auch redundanzfreies HTML5.
Das ist streng genommen Overhead mit im Moment vielleicht noch eher zweifelhaftem Nutzen. Andererseits, ist dieses eine nav-Element (bzw. das Div) wirklich so schlimm? Hängt vermutlich vom Einzelfall ab. Bei innerhalb eines Dokuments vielleicht etwas häufiger auftauchenden Elementen wie z.B. section kann man sich schon eher überlegen, auf ständige Div-Redundanz zu verzichten. Aber Prinzip kann man das so machen.
Drei Möglichkeiten, HTML5-Elemente im IE zu stylen: Mit Javascript anmelden
Diese Möglichkeit hatten wir schon mal besprochen: Man kann mit einer Zeile Javascript jedes beliebige Element beim Internet Explorer anmelden. Wenn man zum Beispiel das section-Element zum Einsatz bringen möchte, geht das so:
document.createElement('section');Die angemeldeten Elemente werden dann so behandelt, wie unbekannte Elemente in anderen Browsern, d.h. man kann mit ihnen in allen Belangen problemlos arbeiten (siehe Testseite). Wer alle HTML5-Elemente auf diese Weise aktivieren möchte, kann auf das HTML5 enabling script zurückgreifen.
Der Haken an dieser Methode ist offensichtlich: Ist Javascript aus, sind die betroffenen Elemente unbrauchbar. In gewissen Szenarien ist die createElement-Funktion sicher hilfreich, aber eine echte Dauerlösung sieht anders aus.
Drei Möglichkeiten, HTML5-Elemente im IE zu stylen: Universal Selector Styling
Im DOM des Internet Explorer stehen nie andere Elemente in unbekannten Elementen, weil bei diesen Start- und Endtag jeweils als eigene Elemente interpretiert werden. Das heißt, dass im IE eine CSS-Regel wie diese nicht funktionieren kann:
section p {
color:red;
}Denn das DOM sieht schließlich so aus:
<section></section>
<p>
Text!
</p>
</section><//section>Da mag zunächst auf die Idee kommen, dass die Regel mit einem wie folgt modifizierten CSS-Selektor funktionieren sollte:
section + p {
color:red;
}Aber weil der IE section eben nicht kennt, klappt das eben nicht. Das heißt, dass man dem Namen des Elements aus dem Weg gehen muss, indem man es zum Beispiel mit dem *-Selektor anspricht. Funktionieren würde also das hier:
body > * + p {
color:red;
}Noch ein etwas komplexeres Beispiel von dieser Testseite. Aus diesem HTML …
<h1>HTML5 - Universal Selector Styling</h1>
<section class="alpha">
<header>
<p>
Ich bin blau
</p>
</header>
<p>
Ich bin rot!
</p>
</section>
<p>
Ich hab keine besondere Farbe
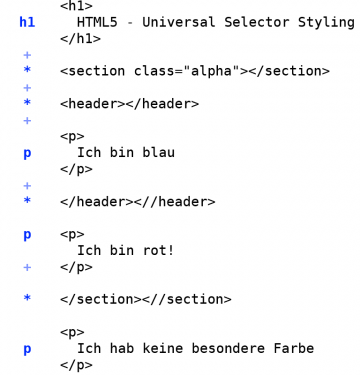
</p>… wird im IE erwartungsgemäß folgendes DOM:
<h1>HTML5 - Universal Selector Styling</h1>
<section class="alpha"></section>
<header></header>
<p>
Ich bin blau
</p>
</header><//header>
<p>
Ich bin rot!
</p>
</section><//section>
<p>
Ich hab keine besondere Farbe
</p>Um die beiden p-Elemente mit CSS zu erfassen muss man Selektoren wie die folgenden konstruieren:
h1 + * + * + p {
color:blue;
}
h1 + * + * + * + * + p {
color:red;
}Um das Ganze etwas zu visualisieren:

Was neben dem *-Selektor auch funktioniert, sind Klassen-Selektoren wie .alpha oder ID-Selektoren wie #alpha. Nur den Namen des Elements muss man immer aus dem Spiel lassen; section.alpha funktioniert nicht.
Das ist nun nicht gerade eine universelle Lösung, denn wie der CSS-Experte weiß: Im IE6 funktioniert der +-Combinator nicht. Aber überall sonst schon. Man kann die unbekannten Elemente selbst nicht stylen und auch die Elemente in unbekannten Elementen nicht direkt. Aber manchmal kann man sich mit dieser Methode etwas zurechttricksen.
Wie man all das zusammen mit der Javascript-Lösung einsetzt, erklärt das WHATWG-Blog.
Links um Blockelemente
Was in HTML5 auch recht nett ist, ist das Konstruktionen wie die folgende erlaubt sind:
<h1>HTML5 - Links um Blockelemente</h1>
<a href="http://www.foo.bar">
<h2>In HTML4 und XHTML1 ist das hier verboten</h2>
<p>
In HTML5 ist es erlaubt. Juhuuu!
</p>
</a>Wie man auf dieser Testseite feststellen kann, funktioniert das auch weitgehend, Version 6 des Internet Explorer ausgenommen (da streikt der hover-Status). In einigen anderen Browsern scheint der Verlust des active-Status nicht immer korrekt zu funktionieren – wenn das nicht stört, steht der Verwendung von Blockelemente umschließenden Links nicht weiter im Wege.
Das Fazit: Was geht?
An sich spricht nichts gegen den Einsatz von HTML5 in Websites von heute. Man muss nur sehen, wie viel HTML5 man einsetzt. Der einfache Doctype ist zum Beispiel ein echter Bonus ohne Haken. Was man also auf jeden Fall machen kann, ist normales, valides XHTML schreiben und <!DOCTYPE html> darüber setzen.
Zweitens kann man einige HTML5-Elemente direkt verwenden, wenn man ohne den IE6 plant sogar recht viele. Zum Beispiel ist beim Einsatz von time völlig egal, was zurückgebliebene Browser damit anstellen – vorausgesetzt, man möchte dem Element nicht mit CSS zu Leibe rücken, sondern nur mit ihm etwas auszeichen. Mit time eben zum Beispiel eine Zeitangabe. HTML5 belebt außerdem die Elemente <b> und <i> wieder, die eigentlich nie so richtig verschwunden waren und deswegen problemlos verwendet werden können.
Auch die neuen Inputs können so verwendet werden. Wenn ein Browser für ein <input type="date"> eine Zeitpicker-Funktion zur Verfügung stellt ist das nett, aber wenn der Browser als Fallback für unbekannte Input-Typen type="text" verwendet (wie das bei allen relevanten Browsern der Fall ist), geht das auch.
Also, worauf warten wir noch? Auf das endgültige Ende des IE6 vielleicht, aber dazu kommt demnächst auch noch ein Artikel an dieser Stelle.
Kommentare (78)
rgb255 ¶
29. Januar 2009, 18:29 Uhr
Vielen Dank für diesen interessanten Artikel!
Jascha ¶
29. Januar 2009, 18:34 Uhr
Wow das der Artikel solang ist hätte ich nun trotz deiner Werbung bei Twitter nicht erwartet :)
Aber schön das er jetzt endlich da ist, bin schon gespannt ob er viel neues bringt hehe
Ich ¶
29. Januar 2009, 18:52 Uhr
Du sagst der Firefox 2 macht noch Probleme. Welche denn?
Peter ¶
29. Januar 2009, 18:55 Uhr
Zitat Ich:
In etwa so wie beim IE, Details hat der Nico.
Markus Thömmes ¶
29. Januar 2009, 18:55 Uhr
Ich finde es ein wenig sinnfrei jetz schon auf Teufel komm raus HTML5 zu verwenden, zumal die neuen Tags à la nav etc. doch sehr suspekt sind. ein div id="nav" tut das selbe und der Quellcode wird dadurch imho nicht semantischer. Die Ansätze von XHTML2 sind da imo besser.
Peter ¶
29. Januar 2009, 18:59 Uhr
Bei den strukturierenden Elementen mag ich dir da teilweise Recht geben, da ist auch der Aufwand für den IE sehr groß. Aber die neuen Inputs, den Doctype,
<b>und<i>... die kann man doch bequem mitnehmen ohne dass es besonders viel Mühe macht.FuNKeR ¶
29. Januar 2009, 19:01 Uhr
Oh, ich bau grade an ner Seite. Der Quellcode dazu kommt allerdings erst noch. Und das kann ich da ja direkt mal ausprobieren. Zumindest einiges davon :)
Danke für den tollen Artikel.
Markus Thömmes ¶
29. Januar 2009, 19:07 Uhr
Hm wobei b und i die Semantik wieder zerstören weil sie einfach keine semantische Bedeutung haben. Ist meiner Meinung nach ein guter Grund diese wegzulassen.
Und naja den Doctype könnte man evtl. mitnehmen, die Inputs vielleicht auch noch als kleines Gimmick, ansonsten seh ich das Potenzial noch nich so in HTML5
Peter ¶
29. Januar 2009, 19:14 Uhr
Zitat Markus Thömmes:
Naja, was würdest du denn z.B. hier im ersten Satz für den Schiffsnamen empfehlen? Da sind doch
strongund/oderemauch nicht wirklich richtig.Markus Thömmes ¶
29. Januar 2009, 19:29 Uhr
Naja wenn weder strong noch em angemessen sind sollte auch nichts fett gedruckt sein! Fett gedrucktes drückt eine Betonung aus, ergo müsste man mindestens em verwenden. Ich würde hier auch eines der beiden verwenden und finde es durchaus angebracht.
b und i sollte man ausserdem im Rahmen der Trennung von Inhalt und Aussehen nicht verwenden ;).
Jascha ¶
29. Januar 2009, 19:32 Uhr
Wirklich schöner Artikel.
Aber man merkt schon das du wirklich ein Pro HTML5er bist, ich denke solange noch nicht "so gut" wie alle Elemente unterstützt werden ist es sinnlos wirklich mit HTML5 zu coden. Klar kann man sie vorweg nehmend schon einmal damit auseinander setzen, aber sie jetzt schon anzuwenden ist wohl eher sinnlos
Peter ¶
29. Januar 2009, 19:44 Uhr
Zitat Markus Thömmes:
Das finde ich zu einfach. Dinge wie Schiffsnamen oder wissenschaftliche Bezeichnungen sind in Text normalerweise fett oder kursiv oder sonstwie hervorgehoben. Was macht man mit solchen Fällen?
Das trifft in HTML5 ja auch nicht mehr so direkt zu, weil b und i nicht einfach wiederbelebt, sondern auch umdeklariert wurden. Jetzt bedeutet b nicht mehr direkt , sondern . Und mit CSS kann man das auch umgestalten wenn man will ... also ich weiß nicht. Die einzig gangbare Alternative zu b und i, die ich mir vorstellen kann, wäre etwas wie
<span class="bold">und das ist ja nun auch nicht wirklich toll.Zitat Jascha:
Danke für die Blumen. Aber nutzlos? Probier’ doch mal die neuen Inputs in Opera aus, die sind ein großes Usability-Plus.
Markus Thömmes ¶
29. Januar 2009, 19:48 Uhr
Okay tut mir Leid über diese Umdeklarierung war ich mir nicht im Klaren. Wieder was gelernt.
Hier könnte man sich allerdings auch überlegen <span class="science"> oder sowas zu schreiben, was die Semantik wieder geben würde. Lassen wir das, das ist auch ein Stück weit ne Grundsatzdiskussion :).
Nichts destotrotz ein schöner Artikel
Jascha ¶
29. Januar 2009, 19:51 Uhr
Zitat Peter:
Klar aber Opera ist ja nicht unbedingt der Riese am Markt. Ich denke aber das es eh nicht mehr lange dauern wird, deswegen ist es ja auch kein Problem sich jetzt schon damit zu beschäftigen.
Schön hätte ich noch gefunden wenn du bei den einzelnen Beispielen gezeigt hättest was eigentlich angezeigt werden soll, mein Firefox 3 sieht nicht mehr als der IE6 ;)
Holger ¶
29. Januar 2009, 21:56 Uhr
Vielen Dank für den Überblick, Peter!
Jedoch habe ich eine Anmerkung bzw. Frage zu deinem Artikel. Du hast geschrieben, dass XHTML 1.0/1.1 durch HTML 5 abgelöst werden soll. Um das Versionschaos perfekt zu machen, habe ich gelesen, dass auch eine Variante XHTML 5 in Arbeit ist. Weißt du was die Unterschiede zwischen HTML 5 und XHTML 5 sind? Ist XHTML 5 der Nachfolger von HTML 5?
Wenn du oder jemand anderes etwas weiß, würde ich mich über eine Antwort freuen. :)
Toni ¶
29. Januar 2009, 21:57 Uhr
Weißt du, wie korrekt der W3C-Validator HTML5 validieren kann?
Ich habe testweise den DOCTYPE meiner XTHML1.1-Strict valide Seite auf HTML5 verkürzt und erhalte einige kleinere Validations-Fehler. Wahrscheinlich ist HTML5 in Details nicht 100% zu XHTML1.1 -Strict kompatibel.
z.B. meckert er über die content-type- und content-style-type-Metaangaben und auch über eine Ä-Umlautmaskierung.
Peter ¶
29. Januar 2009, 22:14 Uhr
Zitat Holger:
Danke erst mal!
HTML5 ist nicht der Nachfolger von XHTML1, sondern die Weiterentwicklung von HTML4. Das was du suchst heißt XHTML2 und wird von einer anderen Arbeitsgruppe entwickelt. Das ist alles etwas unübersichtlich, aber einen übersichtlichen Vergleich zwischen den beiden Ansätzen gibt es hier.
Zitat Toni:
Validator.nu hat ganz guten HTML5-Support.
Holger ¶
29. Januar 2009, 22:26 Uhr
Zitat Peter:
Den Link werde ich mir morgen mal genauer anschauen.
Ich muss nochmal kurz zum Verständnis nachhaken:
- Aus XHTML 1.0/1.1 wird XHTML 2
- Und aus HTML4 wird dann HTML 5 und XHTML5
Wenn ja, worin besteht dann der Unterschied zwischen HTML 5 und XHTML 5?
Peter ¶
29. Januar 2009, 22:40 Uhr
Zitat Holger:
Das sind zwei Varianten des Gleichen. Wenn du ein HTML5-Dokument als XHTML5 auslieferst (
application/xhtml+xml), wird es vom XML-Parser des Browsers verarbeitet. Das hat Unterschiede in der Fehlerbehandlung zur Folge. Das offizielle WHATWG-Statement hierzu empfiehlt Otto Normalnerd die Verwendung von HTML5 statt XHTML5, weil bei letzterem die Fehlerbehandlung etwas weniger tolerant ausfällt.Peter ¶
29. Januar 2009, 22:43 Uhr
Hier gibt es die Unterschiede zwischen HTML und XHTML nochmal in etwas ausführlicherer Ausfertigung
Holger ¶
29. Januar 2009, 22:44 Uhr
Ah, okay. Das hat doch jetzt schon ein bisschen Licht ins Dunkel gebracht. Danke schön und eine gute Nacht.
Toni ¶
29. Januar 2009, 22:54 Uhr
Mit dem habe ich sogar noch mehr Fehler. ;-)
Anscheinend muss man auch einige Meta-Angaben anpassen. Auch über das
abbr-Attribut inth-Elementen wird gemeckert. Werde morgen mal einen genaueren Blick in die Spezifikationen werfen.Nathanael ¶
29. Januar 2009, 23:17 Uhr
Danke für die gut geschriebene Übersicht zum Thema.
Was anderes: Ich pöbel ja nur ungern herum, aber könnten einige Kommentatoren hier der Gemeinschaft einen Gefallen tun und bitte vor irgendwelchen grundsätzlichen Infragestellungen die HTML5 Spezifikationen (bzw. deren Entwurf) zumindest in denjenigen Punkten anlesen, die sie hier kritisieren? Diskussionen um I und P sind, denke ich, nach der Lektüre der Spezifikation dazu reichlich obsolet und hält uns nur auf.
Klar: Das reflexartige Ablehnen von I und B ist uns allen in Fleisch und Blut über gegangen. Aber es ist im HTML5-Kontext ebenso unangemessen, wie Daten-Tabellen umständlich in absolut positionierten DIVs auszuzeichnen.
cortex ¶
30. Januar 2009, 08:53 Uhr
Zitat Nathanael:
du sprichst nicht für uns alle.
cx
Dieter ¶
30. Januar 2009, 09:11 Uhr
Zitat Holger:
Sorry, aber das ist Unsinn. HTML 5 entstand aus der Trägheit/Untätigkeit des W3C heraus die bestehenden Standards nur schleppend bis gar nicht weiter zu entwickeln und weil einer der Opera Entwickler (jetzt bei google) direkt auf dieses Projekt angesetzt wurde. Ansonsten würde es html 5 heute nicht geben.
Wer Linux/Unix nutzt kann die von google zur Verfügung gestellten notwendigen HTML 5 Bibliotheken direkt in den Firefox integrieren/kompilieren. Zur Nutzbarkeit der IE Derivate gibt es umfangreiche Javascript Bibliotheken.
Was ist XHTML 5? Bitte einen link, danke.
Holger ¶
30. Januar 2009, 11:01 Uhr
Zitat Dieter:
Bitte schön: http://www.heise.de/newsticker/Web-Experten-veroeffentlichen-Zwischenstand-bei-X-HTML5--/meldung/98132
ChrisB ¶
30. Januar 2009, 18:27 Uhr
Zitat Peter:
Du freust dich ueber das Plus an "Semantik", das <nav> oder <selection> bringen sollen - und weigerst dich hier aber, dann auch em oder strong zu verwenden, wenn Inhalte definitiv eine besondere Bedeutung haben sollen, die sie vom normalen restlichen Fliesstext abhebt?
Und die Art und Weise, wie HTML5 b und i "wiederbelebt", finde ich zweifelhaft.
Zum einen sollen beide a span of text repraesentieren - im Falle von i bspw. noch in an alternate voice or mood, und bei b beschraenkt es sich dann auf a span of text to be stylistically offset from the normal prose without conveying any extra importance, such as key words in a document abstract, product names in a review, or other spans of text whose typical typographic presentation is boldened.
Also sollen sie zwar irgendwie eine Sonderbedeutung ausdruecken, die ihren Einsatz statt dem eines simplen <span> rechtfertigen wuerde, andererseits dann doch keine Sonderbedeutung, sondern lediglich andere Stimme oder halt "Fettschrift", was beides Sache von CSS waere (media="aural" existiert!) ...
Sorry, aber das wirkt fuer mich wie ein sehr schwacher Versuch, fuer b und i auf Teufel komm raus eine "Rechtfertigung" zu erfinden, weil sie sich unter den HTML-Autoren so grosser "Beliebtheit" erfreut haben und einfach nicht totzukriegen sein wollten.
Peter ¶
30. Januar 2009, 19:08 Uhr
Zitat ChrisB:
Ehm. Das ist eine komische Frage. Wenn ein Inhalt eine besondere Bedeutung hat, muss man den selbstverständlich mit
emoderstrongauszeichnen. Aber gibt doch Szenarien, in denen man sagt: Dieser Inhalt hat keine besondere Bedeutung, aber man würde ihn unter Umständen gesondert behandeln.Ich lese zum Beispiel z.B. im Moment ein Buch, in dem viele Schiffe vorkommen. Die Namen dieser Schiffe sind immer kursiv dargestellt – so wie das ja auch durchaus gängig ist. Wenn ich das Buch gedanklich in HTML übersetzen würde, wären
emoderstrongin vielen Fällen da einfach nicht gerechtfertigt, weil die Namen vorkommen, aber nicht in jeweiligen Kontext besonders wichtig sind. Und für solche Fälle istioderbda. Das sagt einem eben: diesen Inhalt würde man üblicherweise irgendwie hervorheben. Die Alternative wäre ein Konstrukt<span class="ship">. Das würde dann das Schiff als Schiff auzeichnen, aber will man das denn? Nein, man will sagen, dass man den Inhalt – egal was drin ist – üblicherweise eben hervorheben würde.Und die WHATWG von unfähigen HTML-Nichtskönnern unterwandert, die da ihre Agenda durchdrücken (und das schaffen, obwohl sie andererseits den Sinn hinter
emundstrongnicht verstehen) … ich weiß nicht, wie plausibel ich das finden soll.Dieter ¶
31. Januar 2009, 15:11 Uhr
Zitat Holger:
Danke, aber ich meinte die xhtml 5 Spezifikationen und nicht die Textbausteine eines deutschen Journalisten der offensichtlich ohne Sinn und Verstand kopiert hat -> http://www.whatwg.org/specs/web-apps/current-work/
Zitat Peter:
Wenn das HTML-Nichtskönner sind, dann mach doch dort mit und misch den Laden mit Deinem Können mal so richtig auf. Als Referenz kannst Du mit Deiner Antwort auf meinen Kommentar bitte gleich ein paar Texte oder zu Vortragsfolien von Dir verlinken. Das interessiert sicherlich nicht nur mich.
Peter ¶
31. Januar 2009, 15:24 Uhr
Zitat Dieter:
Aber schau mal, am Ende meines Textes steht doch . Das soll ja eben heißen, dass ich die Nichtskönner-Theorie von ChrisB nicht mitvertrete.
Zu deiner Frage nach den XHTML5-Specs: XHTML5 ist HTML5, das als
application/xhtml+xmlausgeliefert wird und sonst sehr ähnlich ist. Das hier ist ein guter Text dazu.ChrisB ¶
31. Januar 2009, 18:06 Uhr
Zitat Peter:
Gut, also b für Inhalte, die man "üblicherweise" in Fettschrift hervorheben wuerde, und i für Inhalte, die man "üblicherweise" in italic hervorheben wuerde.
Mit der gleichen Begründung und nach der gleichen Logik könnte man dann auch ein Tag <red> einführen - für Inhalte, die man "üblicherweise" in rot darstellen würde ...
Jetzt stelle doch bitte deine "aber will man das denn?"-Frage noch mal.
(Und die "Nichtskönner-Theorie", die unterstellst du - davon war in meinem Kommentar keine Rede. Aber auch bei anderen Leuten wird man die Logik hinter ihren Argumentationen wohl kritisch hinterfragen dürfen.)
Peter ¶
31. Januar 2009, 18:53 Uhr
Zitat ChrisB:
Moment. Von bold und italic ist hier nicht Rede. Hervorheben kann man das ja letztlich mit CSS wie man das will.
Nee. Denn erstens fällt mir nichts ein, was üblicherweise in irgendwelchen Texten rot wäre – das ist ja im Gegensatz zu Italics oder Fettschrift nicht gerade jetzt ein typografisches Standardmittel – und zweitens, wenn es sowas gäbe, wären
bundidoch optimal geeignet. Müsste man nur rot stylen.Markus Thömmes ¶
31. Januar 2009, 21:42 Uhr
Und was spricht dann gegen ein span? Wo ist der Vorteil eines b Tags oder i Tags gegnüber eines span class="was ich gerade bin" Tag?
Meiner Meinung nach einfach Schwachsinn diese Tags wiederzubeleben.
XHTML2 hat imho viel bessere Ansätze als HTML5 und deshalb werde ich darauf warten bis auch XHTML2 ordentlich unterstützt wird und solange auf XHTML 1.1 bauen.
Peter ¶
31. Januar 2009, 21:54 Uhr
Zitat Markus Thömmes:
Dem Span mit Klasse fehlt die Information, dass besagter Inhalt visuell oder sonstwie hervorgehoben werden sollte.
Ein, um auf mein Lieblingsbeispiel zurückzukommen,
<span class="ship">zeichnet einen Inhalt als ein Schiff aus … aber was hat man davon? Es ist ja (möglicherweise) völlig egal ob das ein Schiff oder ein lateinischer Name oder sonst was ist, es ist nur wichtig, dass es einer Absetzung vom normalen Inhalt ohne Veränderung der Gewichtung bedarf. Wenn es wichtig werden sollte, dass es ein Schiff ist, kann man ja<b class="ship">nehmen und damit zwei Fliegen mit einer Klappe schlagen.Was spricht für ein Span mit Klasse?
Markus Thömmes ¶
31. Januar 2009, 23:35 Uhr
Ja wenn er hervorgehoben werden soll ist in einem Fliesstext eben strong oder em zu verwenden!
Und kein Tag sollte die "Message" übermitteln irgendwie visuell anders zu sein als alle andern. Dazu haben wir immernoch unser CSS.
ChrisB ¶
1. Februar 2009, 00:00 Uhr
Zitat Peter:
Doch. Sowohl die HTML 5 Spezifikation bezieht sich darauf (whose typical typographic presentation is boldened), als auch du - in deiner gleich im naechsten Satz folgenden Argumentation:
Eben - deshalb ist ja auch span so gut geeignet, wenn du eben keine besondere Bedeutung ausdruecken willst - musst du eben nur fett oder italic stylen ...
Warum bedarf es der denn dann bitte?
Wenn du so einen Text vorliest, in dem es um ein bestimmtes Schiff geht - dann wird sich das Auftauchen des Schiffsnamens im Text (so du denn kein schlechter Vorleser bist, der alles mit sonorer Stimme runterschnorrt) sicherlich auch in einer Veraenderung deiner Sprechlage beim Aussprechen dieses Namens ausdruecken - wunderbar, fuer (u.a.) genau sowas gibt es <em>.
Peter ¶
1. Februar 2009, 00:27 Uhr
Zitat Markus Thömmes:
Aber ist es denn wirklich so schwer, sich ein Szenario auszumalen, indem ein Inhalt von einem anderen abgesetzt werden soll, ohne das Ding auch noch als wichtig auszuzeichnen? Das ist ja in anderen Medien nicht unüblich, wenn meine Schiffe kursiv geschrieben werden oder ein Sprecher eine bestimmte Hörbuchpassage anders betont vorliest, weil es einfach der jeweilige Kontext (jenseits von ) sinnvoll macht.
Das Absetzen des Inhalts muss ja nicht zwingend nur visuell erfolgen, das geht ja auch anders.
Wenn wir jetzt sagen, das geht alles auch per CSS, dann könnten wir ja theoretisch auch
strongeinstampfen. Denn das können wir auch durch CSS ersetzen. Nehmen wir doch einfach einen Span, machen den Text darin fett und mit Aural Style Sheets für Screenreader fit. Nur wäre das, da sind wir uns sicher einig, unpraktikabel, weil fast jeder in fast jedem Text so etwas wiestrongbraucht.Die wirkliche Kernfrage ist, ob wir es akzeptieren wollen, dass es:
a) Inhalte gibt, die hervorgehoben werden, aber nicht wichtig ausgezeichnet werden sollten
b) Diese Inhalte ein so verbreitetes und universelles und gängiges Element von Texten sind, dass wir dafür ein eigenes Element rechtfertigen können.
Und das Zweite ist dann wohl der Punkt, wo sich die Geister scheiden.
Zitat ChrisB:
Halt halt halt. Das genannte ist ein mögliches Auswahlkriterium für den Einsatz von
b. Das muss absolut nichts mit der Enddarstellung zu tun haben.Wie weiter oben schon gesagt, warum stampfen wir nicht
strongein und machen das auch mit gestylten Spans? Wie rechtfertigen wir die Existenz voncode?Inhaltlicher Kontext würde ich sagen. Namen, gedankliche Einschübe … ich bin kein Autor, aber ich könnte mir einiges vorstellen.
Nee. Nehmen wir an, wir haben einen Text mit dem Titel und der Reeder, die die Santa Maria nach New York geschickt hat, erfährt gerade, dass das Schiff in Havanna ankert. Voller erstaunen ruft er aus:
Was macht die Santa Maria in Havanna?
Da würdest du den Schiffsnamen betonen? Nein, Havanna würde ein schönes
strongbekommen und die Santa Maria eini. Denn:strongoderemverdient<span class="hervorgehoben">ersparen wollenWir müssen einfach aufhören,
iundbauf zu reduzieren, sondern Sie als universelles Mittel zu Hervorbung minus Gewichtung sehen. Dann sind das wunderbare Sachen.Peter ¶
1. Februar 2009, 00:49 Uhr
Ich glaube wir machen das viel zu kompliziert.
bundizeichnen Inhalt als explizit anders, aber gleichwertig aus. Ob das jetzt Fett ist oder nicht oder ein Name oder was auch immer ist völlig egal. Einspanist semantisch leer, einboderinicht, fertig.Michael ¶
1. Februar 2009, 10:09 Uhr
Ein wirklich wunderbarer Artikel! Danke.
Hasan ¶
1. Februar 2009, 22:03 Uhr
Danke für den Artikel!
Greg ¶
1. Februar 2009, 23:23 Uhr
Was ich schade finde ist, dass man das
href-Atribut nicht überall benutzen kann, so wie das mal angedacht war. Wenn jedesdivoderimgeinhrefhaben könnte, könnte man sich vieles an nerviger Verschachtelung sparen und es wäre einfach praktisch.Die Datums- oder Zahlen-Felder sind wirklich praktisch. Das kann man zwar jetzt auch schon per JS (zB jQuery) machen, aber ist natürlich besser, wenn es in den Browser integriert ist.
Der Doctype ist auch eine Sache, über die ich mich sehr gefreut habe. Obwohl ich schon seit etwa 10 Jahren Websites schreibe, kann ich mir immernoch keine Doctypes merken. Will ich auch gar nicht müssen.
Ich bleibe erstmal bei XHTML 1, freue mich aber drauf, wenn HTML 5 bald in vernünftigen Browsern läuft!
Zitat Markus Thömmes:
Doch, wird er. Er zeichnet eine Navigation als Navigation aus. Das tut irgendeine ID nicht. Weder gibt es da eine einheitliche Klasse, noch sollten Atribute benutzt werden, um einem Element eine Bedeutung zuzuweisen (abgesehen von input vlt). Gerade für Behinderte könnte eine Browserfunktion "zur Navigation" schon sehr praktisch sein. Für Blinde könnte beim Vorlesen zB auf die Navigation verzichtet werden (wenn zB die Navi vor dem Inhalt kommt).
Vladimir ¶
2. Februar 2009, 08:10 Uhr
Ich finde die Offline storage möglichkeit interessant...vielleicht kannst du ja darauf nochmal eingehen..
Thomas Scholz ¶
4. Februar 2009, 15:17 Uhr
Ich finde bei HTML 5 nicht nur die Elemente und Attribute wichtig, die hinzukommen, sondern die, die wegfallen:
accesskeyundlongdeschaben lange genug viele zu Autoren vermeintlich »besserem« Code verleitet, der aber in der Praxis nur Probleme verursacht hat.Umgekehrt wurden dramatische Designfehler der alten »Strict«-Varianten repariert:
olkann wieder einstart-Attribut haben beispielsweise. Jetzt muß man für anspruchsvollere Texte nicht mehr Transitional verwenden.Ich verwende HTML 5 schon seit geraumer Zeit in nahezu allen Projekten, zumindest die rückwärtskompatiblen Änderungen.
Und wer bei Opera nur an den Desktop-Browser denkt, muß schnell hinzulernen. In Mobiltelefonen, Spielkonsolen und TV-Browsern ist er nämlich eine ernste Größe.
Zu
bundi: Sie bedeuten exakt genauso viel wiespan– nichts. Nur bleibt die Formatierung auch ohne Stylesheet erhalten. Und das schadet gewiß niemandem.René Pönitz ¶
6. Februar 2009, 23:25 Uhr
Ich zähle mich zum Kreis derer, die lieber mit XHTML2 einer Revolution gegenübergestanden hätten, als nun diese kleine Brise zu schnuppern. Denn wie du schon darstellst: so groß sind die Unterschiede zwischen den Versionen nicht. Hier und da kommt mal ein Element oder Attribut dazu, und hier und da verschwindet mal eins. Interessant sind in deinem Artikel vor allen die praktischen Beispiele, welche Sorgen der Internet Explorer dabei wieder macht.
Was das Datumsattribut angeht: Opera liefert eine gute Idee, wie es aussehen kann. Respekt! Trotzdem habe ich Zweifel an der Praxistauglichkeit dieser Attribute. Man kann zwar Min, Max und Step zu fast allen dieser neuen Formulatelemente angeben, aber reicht dies? Aber wer ein Formular für Beratungstermine schreibt, wird sein Mo-Fr von 8 bis 19 Uhr nicht reinmodellieren können. Die Frage ist dann, wieviele Attribute man benötigt, um alle Fälle rund um Uhrzeit und Datum damit abzudecken. Nur ist das dann die Aufgabe von HTML?
Was die Abwärtskompatiblität angeht, so habe ich bei datentime durchaus Schmerzen. Opera liefert mir beispielsweise folgende Zeit "
2009-02-17T10:12Z". Ich glaube kaum, daß das ein Nutzer in ein blankes Textfeld schreibt. Folglich muß ich als Abwärtskompatiblität im Hintergrund beide Varianten prüfen.Was diese riesige Diskussion um b und i angeht: ich hätte sie zwar auch lieber entfernt gesehen, doch die beiden Elemente fressen am Ende kein Brot. Ich meine: stören die nun so sehr?
Unschlüssig bin ich dagegen viel mehr, was ich mit section und den headers mache. In XHTML2 hat man das bisherige Konzept der Überschriften über den Haufen geworfen. Anstelle absoluter Verschwachtelungstiefen sollten relative rein. In HTML5 hat nun man beides. Nur wie sich beide Konzepte parallel vertragen - ich noch habe keine Ahnung! <section><header><h2>...</h2></header>...</section> - das kann auch nicht die Lösung sein.
Markus Thömmes ¶
7. Februar 2009, 13:27 Uhr
Das Beispiel mit dem Header am Ende:
Das header-Attribut kann durchaus auch anderen Inhalt als nur die "normale" Überschrift enthalten, z.B. noch eine kleinere Überschrift oder was weiss ich. Nichts desto trotz finde ich die Konzepte von XHTML2 mit dem role Attribut usw. besser als das was hier fabriziert wird.
Markus Thömmes ¶
7. Februar 2009, 15:05 Uhr
Ich meinte natürlich das header-Element :P
Michael Schwarz ¶
11. Februar 2009, 11:12 Uhr
Hallo, könnte man denn die IEs kleiner v8 nicht mittels Conditional Comments anders bedienen? Also um das Beispiel zu nehmen:
<!--[if !(lte IE 7)]> <section class="alpha"> <![endif]-->
<!--[if lte IE 7]> <div class="alpha"> <![endif]-->
<h2>Alpha</h2>
<p>Sektion Alpha</p>
<!--[if lte IE 7]> </div> <![endif]-->
<!--[if !(lte IE 7)]> </section> <![endif]-->
Wenn du ein IE kleiner gleich 7 bist, dann scheibe ein DIV. Wenn du NICHT IE kleiner gleich 7 bist, dann scheibe ein SECTION.
Na gut, mittels einer server-seitigen Scriptsprache sinngemäß gleich, aber sicher eleganter zu lösen... Aber, könnte doch klappen, oder!?
Peter ¶
11. Februar 2009, 11:16 Uhr
Es könnte. Aber erstens macht der IE8 unbekannte HTML-Elemente genau so kaputt wie seine unterbelichteten Brüder und zweitens … was hätte man hiervon? Das finde ich dann doch eher unpraktisch, man müsste das ja bei längeren Dokumenten zigmal machen.
Thomas R. ¶
7. März 2009, 10:25 Uhr
Schön. Aber: Ich verstehe nicht ganz, wieso man jetzt HTML5-Elemente zur Strukturierung überhaupt benutzen sollte. Alle angesprochenen Möglichkeiten haben ja eines gemeinsam: Riesen-Aufwand.
Praktischer Nutzen? Ich sehe keinen.
Wie du ja schon richtig geschrieben hast:
Ich gehe mal davon aus, dass der IE8 uns noch bis mindestens 2015
nervenbeglücken wird, und mal ehrlich: ich habe keine Lust, bis dahin derart umständliche Workarounds zu basteln, wo ein <div class="..."> genauso funktioniert.Was die Wiedereinführung von <i> und <b> angeht: nette Idee, aber die Formulierung in der Spec ist natürlich Müll:
Da beißt sich die Katze selbst in den Schwanz. Semantisch ist das nicht. (Man bedenke z.B. dass bei bild.de jeder zweite Absatz fett geschrieben ist... )
Und was ich davon halten soll, weiß ich auch nicht:
Peter ¶
7. März 2009, 10:40 Uhr
Zitat Thomas R.:
Es ist ein Riesen-Aufwand,
<!DOCTYPE html>anstelle von<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">zu schreiben? Es ist ein Riesen-Aufwand,<input type="number">statt<input type="text">zu schreiben? Oder das Script einzubinden, das Canvas im IE simuliert? Nee …Thomas R. ¶
8. März 2009, 08:58 Uhr
Peter, du hast mich falsch verstanden. Es ging mir nicht um den DOCTYPE oder die neuen Attribute, sondern um die neuen Elemente zur Strukturierung (section, article, header, nav, etc.), für die du ja 3 (IMHO komplizierte) Möglichkeiten zum Stylen im IE vorgestellt hast.
Den neuen DOCTYPE werde ich mit Sicherheit verwenden, und die Attribute... mal sehen. Mit <canvas> habe ich mich noch nicht wirklich beschäftigt, aber das lässt sich bestimmt auch sinnvoll einsetzen.
Peter ¶
8. März 2009, 09:17 Uhr
Naja, die Dinger muss man ja nicht benutzen wenn einem das zu kompliziert ist.
Nico Hagenburger ¶
9. März 2009, 10:04 Uhr
Schöner Beitrag! Ich habe noch eine Lösung gefunden, und einen Betrag über XHTML5 mit CSS ohne zusätzliche DIVs geschrieben. Um es kurz zusammenzufassen: document.createElement ist im IE recht magisch und verwandelt alle anderen Elemente, die schon da sind, auch in korrekt funktionierende Block-Elemente. Damit lässt sich & Co. per CSS direkt im IE verwenden.
Daniel ¶
14. Mai 2009, 21:02 Uhr
ein sehr guter Artikel; leicht verständlich :)
Ich werde die Tage darüber bloggen...
Markus Schlegel ¶
24. Mai 2009, 22:06 Uhr
Ich kann den überwiegend positiven Meinungen zu dem minimalistischen Doctype selber nicht ganz zustimmen. Okay, ein so krasser Overhead wie bei XHTML braucht es nicht zu sein, aber dafür überhaupt keine Informationen einzubetten? Dann lasse ich den Doctype doch lieber gleich ganz weg, denn so hat das keinen konkreten Mehrwert.
Wie unterscheidet man z.B. Dokumente zukünftiger Technologien von HTML5-Dokumenten?
blacksheep ¶
2. Juni 2009, 12:31 Uhr
blacksheep
hallo peter, hab an der seite bebastelt: www.peterkroener.de/test/html5a.html
und konnte die unterstreichung der texte nicht wegbwkommen (text-decoration: none;) hat keinen effekt. was könnte da schuld sein?
Peter ¶
2. Juni 2009, 12:36 Uhr
Da bin ich sehr sicher, dass der Browser schuld ist. Diese Möglichkeit der Link-Vierschachtelung ist noch nirgends besonders gut implementiert, d.h. da kann man auch wohl nichts gegen machen.
Thorsten ¶
24. Juni 2009, 14:17 Uhr
Ich habe mir das auch mal mit den underlines von blacksheep angeschaut und das hängt mit dem Browser zusammen. Mich irritiert nur allgemein mit welchem Tempo da neue HTML Versionen von W3C raus geschossen werden. Die letzte Version ist vor etwa 10 Jahren raus gekommen. Sicher sind die Standard Browser immer noch nicht alle zu 100% kompatibel, aber bei diesem Tempo überholt sich W3C irgendwann einmal selbst.
Paul ¶
25. August 2009, 03:12 Uhr
Ich hab mir geraden den ganzen Artcikel durchgelesen und finde das etwas zu viel auf den IE6 eingegangen wurde. Ja ich weiß das dieser einem viele Probleme bereitet, doch finde ich wer HTML5 verwendet kann getrost auf die neueren Browserversionen aufbauen.
Ich persönlich hätte mir css2 lieber gewünscht. Auf das einbinden von Audio und Video Dateien bist du noch nicht eingegangen. In meinen Augen ist genau dies eine gravierende neue Funktion.
Nico ¶
25. September 2009, 10:02 Uhr
Kennt jemand eine JavaScript-Lösung, die bei Browsern, die die neuen Input-Elemente (wichtig wäre mir eigentlich nur der Datumspicker) nicht verstehen die entsprechende Funktion per JavaScript nachrüstet? Mein Opera kann das glücklicherweise, aber sonst sieht es ja leider noch ziemlich mager aus.
Peter ¶
25. September 2009, 12:41 Uhr
Also ich kenne da nichts, was explizit einen HTML5-Fallback darstellt. Allerdings gibt es schon Scripts, die die Funktionen von den neuen Inputs mehr oder minder exakt zu Verfügung stellen. Solche Scripts müsste man nur mit einer Browser/Feature-Erkennung koppeln und zack – fertig.
Schepp ¶
25. September 2009, 12:41 Uhr
@Nico
Also ich stehe sehr auf das Dojo Toolkit, das eine starken Schwerpunkt auf UI-Elemente legt, aber auch alles mögliche andere kann (Aufgeteilt auf "Dojo": Grundbausteine, "Dijit": User Interface, "Dojox": Experimentelles). Das hat selbstverständlich einen solchen Datepicker. Schwachpunkt von Dojo ist eigentlich die Dokumentation, die nicht überall hinter der Entwicklung hinterherkommt.
Dann gäbe es noch YUI, Qooxdoo (übrigens von 1&1) und etwas uneinheitlich jQuery UI, die ich selbst aber alle nie genutzt habe.
Peter ¶
25. September 2009, 12:51 Uhr
Genau solche Scripts meinte ich! Die müsste man dann nur featurebasiert laden oder eben nicht laden und flupp: HTML5 für alle.
Henrike ¶
3. November 2009, 17:53 Uhr
Das Anmelden von HTML5-Elementen im IE über JavaScript funktioniert für die Ausgabe am Bildschirm prima. Aber werden die neuen Elemente im Druckstylesheet gestylt, führt der IE das leider nicht aus, auch wenn JavaScript aktiviert ist. Gibt es hierfür eine Lösung?
Chris ¶
16. November 2009, 12:38 Uhr
Was noch interessant zu Wissen wäre ist, was man für sogenannte "Teaser" verwendet. Vielen Seiten haben Teaser mit Kurztexten, einem Bild und eventuell einer Überschrift.
Sollten man hierfür article nehmen? Mein Meinung nach wäre das eher unangebracht, da es ja nur ein Vorschautext ist, welcher Geschmack auf "mehr" anregen soll. Oder ein kurzer Infotext.
aside ist ja für "Random-Informationen" innerhalb eines oder Textes.....also was nimmt man?
<aside>
<header>
<hx>Überschrift</hx>
</header>
<img src=".." width=".." height=".." alt=".." />
<p>....</p>
<footer>
<p><a href="..">mehr...</a></p>
</footer>
</aside>
oder
<article>
<header>
<hx>Überschrift</hx>
</header>
<img src=".." width=".." height=".." alt=".." />
<p>....</p>
<footer>
<p><a href="..">mehr...</a></p>
</footer>
</article>
oder
<div class="teaser">
<header>
<hx>Überschrift</hx>
</header>
<img src=".." width=".." height=".." alt=".." />
<p>....</p>
<footer>
<p><a href="..">mehr...</a></p>
</footer>
</div>
?
Gruß.
Peter ¶
29. Dezember 2009, 16:32 Uhr
Ich würde so spontan sagen, dass
<aside>hier das passende Mittel sein könnte, jedenfalls in der Gesamtansicht. Dann wäre der Teaser ja nur eine inhaltliche Nebensache relativ zu Haupttext.Chris ¶
29. Dezember 2009, 19:42 Uhr
Hallo.
Gut Ding will weilen. :-)
Danke für die Antwort. Nach längeren beschäftigen mit dieser Thematik (mein Posting ist auch schon ein paar Tage her), bin ich zu der auffassung gekommen, dass <article> das richtige Tag für Teaser sein müsste.
Laut Spezifikation besagt aside nur Nebeninformationen zum Inhalt. D.h. z.B. auf einer Produktseite "Weitere Produkte" oder gern gesehene Dinge wie "Produktvideos" oder andere Inhalte die wegwärts vom aktuellen Content, oder unterstützend / erklärend dazu sind.
Desweiteren kann man aside auch innerhalb von article verwenden um Informationen über Quelle, Datum, Kommentare, Bewertungen zu geben.
Gruß und falls wir uns nichtmehr schreiben sollte einen guten Rutsch
Chris
Ralf ¶
12. Februar 2010, 15:54 Uhr
Leider weiss ich nicht, wie ich das "TT" ersetzen soll, denn ich brauche dies für Pseudografiken. Das wird mich von HTML 5 abhalten.
Peter ¶
12. Februar 2010, 21:51 Uhr
Das kannst du doch mit jedem beliebigen Element und etwas CSS ersetzen.
Thomas Scholz ¶
12. Februar 2010, 22:00 Uhr
Ich vermisse übrigens …
Tim ¶
22. Mai 2010, 22:18 Uhr
Danke für den ersten Überblick zu HTML5. Bisher habe ich viel davon gelesen, dass html5 einiges ändert, allerdings noch wenig konkretes.
DerFichtl ¶
6. Juli 2010, 20:38 Uhr
Bisher der beste deutschsprachige Überblick über HTML5.
Dankeschön.
Sebastian ¶
27. Juli 2010, 14:23 Uhr
Danke für den Artikel. Ich muss meinem Vorredner zustimmen. Der beste deutschsprachige Artikel zu dem Thema.
Wie ich sehe, hast du das bereits vor 1 1/2 Jahren geschrieben. Krass :)
dyron ¶
4. November 2010, 11:11 Uhr
Auch wenn etwas verspätet:
Zitat Peter:
Der Name des Schiffes sollte aber nicht "üblicherweise fett geschrieben werden", sondern darauf hinweisen, dass es ein Eigenname oder eine Definition ist. Somit schlage ich
<dfn>vor oder ein neues Element für Eigennamen<name>muss eingeführt werden.Jan ¶
17. Dezember 2010, 13:57 Uhr
Zitat Michael Schwarz:
Tatsächlich ist dieser Ansatz im Vergleich zu einer JavaScript-Lösung besser, allerdings bläht er den Code für alle(!) Browser auf. Mit ein paar RegExen versehen, könnte man auch IDs, Klassen und Attribute an den betroffenen Elementen übernehmen.
Aber, wie gesagt, der Vorteil, dass die Lösung auch ohne aktiviertes JavaScript funktioniert, relativiert sich, wenn man das Mehr an Code sowohl im HTML als auch im CSS bedenkt. Von einer eventuell nachträglichen DOM-Manipulation will ich gar nicht erst sprechen.
Maxi ¶
10. Februar 2011, 13:22 Uhr
Dies ist der beste Beitrag den es derzeit im Netz zu HTML 5 gibt. Vielen Dank dafür! Übrigens ist HTML 5 auch für Handy-Apps nützlich.
mcliquid ¶
15. Februar 2011, 18:37 Uhr
Sehr schöner Beitrag, informativ und ausführlich erklärt. Vielen Dank!
Norbert ¶
2. März 2012, 23:13 Uhr
Oh sehr schöner Artikel... Wir lassen unsere Seite auch gerade in HTML5 neu aufsetzen. Schade das doch einige Elemente wie z.B. table summary nicht mehr unterstüzt werden. Heißt das das es in HTML5 keine Zusammenfassung von Tabelleninhalten mehr gibt? Frag bitte nicht warum wir die Tabllen nicht in CSS auslagern^^