Am Samstag twitterte ich die Frage, ob es denn schon Generatoren für CSS-Gradients gäbe, die die neue, finale Syntax produzieren. Die Frage, was es denn da für eine neue finale Syntax gäbe, kam umgehend zahlreich zurück. Eigentlich ist die Antwort einfach: gemeint ist die ohne Vendor Prefixes auskommende Syntax, die im Firefox ab Version 16 und im IE ab Version 10 zur Verfügung steht. Aber ist es denn eine neue Syntax, wenn einfach nur die Vendor Prefixes entfernt werden? In diesem Fall schon, denn es werden in Zukunft bei den Farbverläufen eben nicht nur Prefixe entfernt …
Etwas geschichtlicher Hintergrund (überspringen)
Die Älteren unter uns mögen sich vielleicht noch erinnern, wie vor vielen Monden das Webkit-Team CSS-Farbverläufe erfand. Das war an sich eine gute Idee, nur war die damals vorgestellte Syntax etwas wortreich und kryptisch geraten:
#foo {
background: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));
}
Man benötigte innerhalb der -webkit-gradient()-Funktion einen ganzen Haufen weiterer Funktionen zur Definition der Farbpunkte, so dass man sich einen Wolf tippten musste. Die Verwirrung steigerte sich weiterhin dadurch, dass diese Funktion sowohl für lineare als auch für komplett anders funktionierende radiale Verläufe benutzt werden konnte.
Gute Idee, aber verbesserungswürdige Ausführung urteilte man bei Mozilla. Im Firefox tauchte eine leicht abgewandelte Syntax auf, die sich in Folge (mit Vendor-Prefix) in allen so gut wie allen Browsern durchsetzte:
/* Beispiele für die überarbeitete Syntax
Klappt auch mit -moz-, -o- usw.*/
.linear1 {
background: -webkit-linear-gradient(top left, #00abeb, #fff 50%, #66cc00 50%, #fff);
}
.linear2 {
background: -webkit-linear-gradient(45deg, #00abeb, #fff 50%, #66cc00 50%, #fff);
}
.radial1 {
background: -webkit-radial-gradient(40% 10%, 200px 200px, #F00, #007);
}
Die Syntaxen für lineare und radiale Verläufe wurden in die Funktionen linear-gradient() und radial-gradient() aufgespalten und die Schreibweise für Farbpunkte wurde vereinfacht. Außerdem hatte man nun die Wahl, ob man die Verlaufsachse für lineare Verläufe über einen Winkel festlegen wollte oder sich auf die Angabe des Achs-Startpunkts beschränken wollte – der Endpunkt wäre dann die gegenüberliegende Ecke bzw. Seite des Elements geworden.
Obwohl diese Syntax sich am Ende (mit Präfix) in allen Browsern durchsetzte und ganz ohne Zweifel eine Verbesserung des Originalvorschlags war, so war sie doch nicht der Weisheit letzter Schluss. So ist z.B. die Lesbarkeit der Syntax für radiale Verläufe nicht optimal: um zu wissen, was 40% 10%, 200px 200px im obrigen Beispiel bedeutet, muss man sehr genau wissen, in welcher Reihenfolge Form-, Positions- und Größenparameter an radial-gradient() übergeben werden. Auch ist etwas seltsam, eine Verlaufsachse über ihren Startpunkt zu bestimmen, denn die meisten Menschen begreifen einen Verlaufs als etwas, das in eine bestimmte Richtung geht. Diese Richtung kann man natürlich aus dem Startpunkt schließen, aber umdenken muss man dafür trotzdem. Außerdem hatte das Webkit-Team bei seiner ursprünglichen Syntax die Winkel der Verlaufsachse als Polarkoordinaten definiert – ergo zeigt eine Achse mit dem Winkel 0° nach Osten bzw. Rechts und die Drehung der Achse erfolgte gegen den Uhrzeigersinn. Die überarbeitete Syntax übernahm diese Definition. Das Problem daran ist, dass sonst überall in CSS 0° als Norden bzw. Oben behandelt wird und eine Drehung mit dem Uhrzeigersinn schon ein gutes Stück intuitiver ist …
Ganz optimal war also auch die überarbeite Verlaufssyntax nicht geraten. Und da diese Syntax bisher nur mit Vendor-Prefix implementiert wurde, sah man beim W3C keinen Grund, von einer weiteren Überarbeitungsrunde Abstand zu nehmen. So entstand eine dritte, finale Syntaxrevision, die vom Firefox 16 und im IE 10 unterstützt (werden) wird.
Die Änderungen
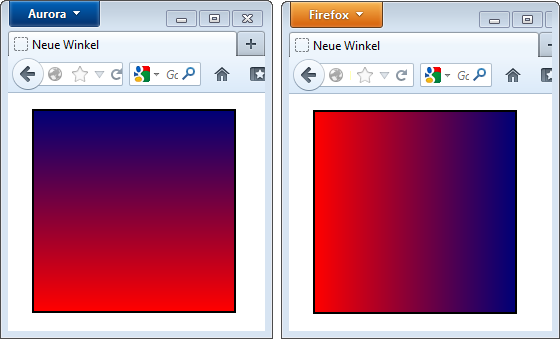
Die Winkelangaben bei linearen Verläufen legen für 0° jetzt Norden bzw. Oben an. Das passt besser zu Winkelangaben, wie sie im Rest von CSS3 vorkommen und sorgt direkt dafür, dass in Browsern wie dem Firefox 16 die Syntaxen mit und ohne Vendor-Prefix in ihren Auswirkungen nicht identisch sind:
#foo {
/* Vendor-Prefix = 0 Grad ist Osten */
background: -webkit-linear-gradient(0deg, #F00, #007);
background: -moz-linear-gradient(0deg, #F00, #007);
background: -o-linear-gradient(0deg, #F00, #007);
/* Kein Prefix = 0 Grad ist Norden */
background: linear-gradient(0deg, #F00, #007);
}
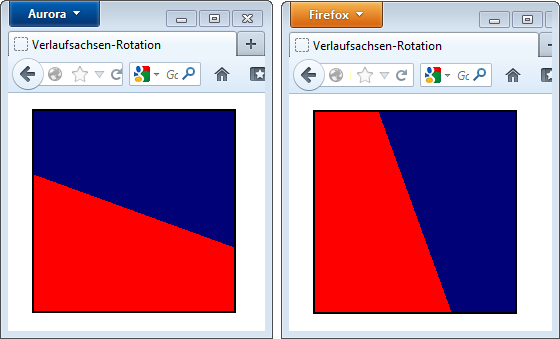
Die Rotation der Verlaufsachse lief in der alten Syntax gegen den Uhrzeigersinn und erfolgt in der neuen Syntax in die andere Richtung:
#foo {
/* Vendor-Prefix = 0 Grad ist Osten, Rotation GEGEN den Uhrzeigersinn */
background: -webkit-linear-gradient(20deg, #F00, #F00 50%, #007 50%, #007);
background: -moz-linear-gradient(20deg, #F00, #F00 50%, #007 50%, #007);
background: -o-linear-gradient(20deg, #F00, #F00 50%, #007 50%, #007);
/* Kein Prefix = 0 Grad ist Norden, Rotation IM Uhrzeigersinn */
background: linear-gradient(20deg, #F00, #F00 50%, #007 50%, #007);
}

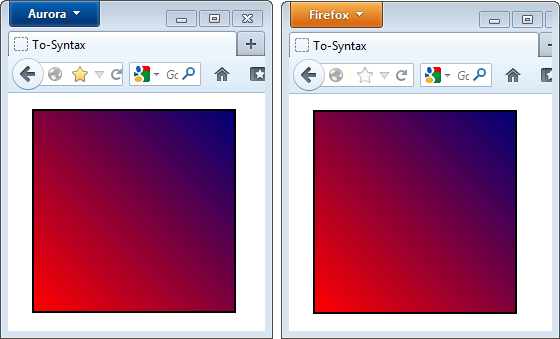
Bei Verlaufsachsen-Koordinaten für lineare Verläufe wird jetzt der End- statt des Startpunkts angegeben, mit dem Wörtchen to davor:
#foo {
/* Vendor-Prefix = Startpunkt */
background: -webkit-linear-gradient(bottom left, #F00, #007);
background: -moz-linear-gradient(bottom left, #F00, #007);
background: -o-linear-gradient(bottom left, #F00, #007);
/* Kein Prefix = Endpunkt */
background: linear-gradient(to top right, #F00, #007);
}
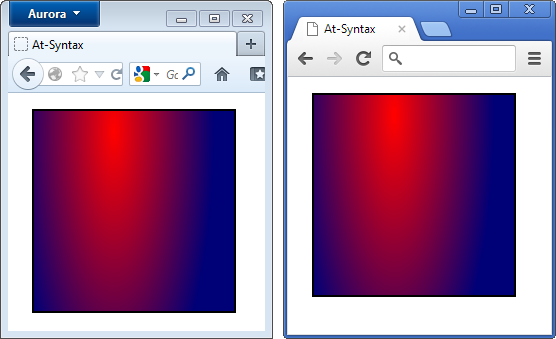
Den Koordinaten für radiale Verläufe wird das Wörtchen at vorangestellt. So ist die Koordinatenangaben leichter von Größenangeben unterscheidbar und die Syntax liest sich fast wie die englischsprachige Beschreibung des Verlaufs:
#foo {
/* Alte Syntax für eine 100*300-Ellipse bei 40% 10% */
background: -webkit-radial-gradient(40% 10%, 100px 300px, #F00, #007);
background: -moz-radial-gradient(40% 10%, 100px 300px, #F00, #007);
background: -o-radial-gradient(40% 10%, 100px 300px, #F00, #007);
/* Neue Syntax für eine 100*300-Ellipse bei 40% 10% */
background: radial-gradient(100px 300px at 40% 10%, #F00, #007);
}
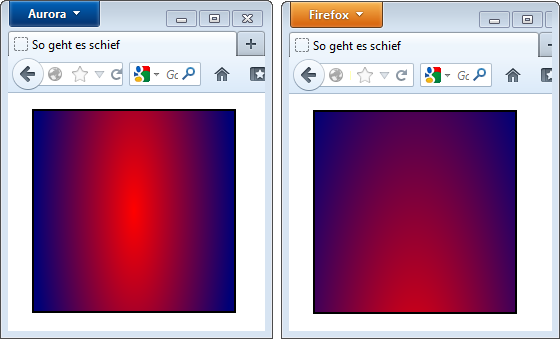
at auf die Maßangaben, in allen älteren Browsern ist es umgekehrt und ohne Trennwort.Wie macht man es nun richtig?
Die Syntaxen sind zwar grundsätzlich inkompatibel, aber das ist nicht weiter schlimm: die neue Syntax wird in IE 10 und Firefox 16 nur in der Schreibweise ohne Vendor-Prefix verwendet. Die Variante mit Vendor-Prefix bleibt in den neuen Browsern vorerst erhalten und hat auch weiterhin die alte Syntax. Da heißt, dass man völlig problemlos beide Varianten in einer CSS-Regel unterbringen kann, genau wie es die Codebeispiele in diesem Artikel machen. Einfach erst Hintergrund-Deklarationen mit Präfix und alter Syntax, danach die ohne Präfix und mit neuer Syntax.
Ein Problem könnte es höchstens geben, wenn man in vorauseilendem Gehorsam in seine Stylesheets bereits Gradients ohne Vendor-Prefix eingebaut hat, dort aber weiterhin die alte Syntax verwendet:
/* NEGATIVBEISPIEL - Funktioniert nicht in neueren Browsern */
#foo {
background: -webkit-radial-gradient(100px 300px, #F00, #007);
background: -moz-radial-gradient(100px 300px, #F00, #007);
background: -o-radial-gradient(100px 300px, #F00, #007);
background: radial-gradient(100px 300px, #F00, #007); /* Kein Prefix + alte Syntax = fail */
}

at hält der Firefox 16 (links) das, was im Firefox 14 eine Positionsangabe ist, für eine Größenangabe.
Aber so etwas macht ja niemand, oder?
Die gute Nachricht ist: es gibt tatsächlich schon einen Generator, der die neue Syntax produziert: der gute alte Ultimate CSS Gradient Generator. Man muss sich also den ganzen Syntax-Zirkus nicht merken wenn man die richtigen Tools an der Hand hat.
Kommentare (7)
Gunnar Bittersmann ¶
15. August 2012, 20:48 Uhr
„Der Firefox 16 (links) möchte den Endpunkt der Verlaufsachse haben, der Firefox 14 den Startpunkt“ stimmt so nicht.
Fx 14 (bin mir gerade nicht sicher, ob das nich schon beim 13er so war) interpretiert bereits
-moz-linear-gradient(to …)– mit magic corners, d.h. er interpretiert beides, die alte und die neue Syntax.Peter Kröner ¶
15. August 2012, 22:29 Uhr
Wenn wir dem Firefox mal unterstellen, dass er sich an den Standard halten möchte, dann stimmt das so durchaus :) Aber dass es da einen Fallback gibt, ist sicher sinnvoll. Nur ist es halt als Entwickler nicht komplett richtig, auf ihn zu setzen.
Celoain ¶
16. August 2012, 09:58 Uhr
Kleiner Typo, das "Präxix" :-)
Sonst, wie immer, gut und informativ geschrieben.
Peter Kröner ¶
16. August 2012, 10:34 Uhr
Ups. Gefixt, danke!
Don ¶
16. August 2012, 14:06 Uhr
schöner Artikel, mal wieder was für die Zukunft .
dh. dann wohl im Klartext, das bei FF16 und IE10 dann die Präfix-Version komplett ignoriert werden sollte, stünde der neue Syntax zur Verfügung ..wenn ich es richtig rauslese?
erlehmann ¶
16. August 2012, 14:09 Uhr
Vielleicht bin ich etwas unaufmerksam, aber so etwas – nicht existierende Eigenschaften verwenden – habe ich nie bewusst wahrgenommen. Dafür müsste man ja auch leicht uninformiert sein, was die Standardisierung angeht. ;)
Thomas Lang ¶
3. November 2012, 23:47 Uhr
Ich hoffe, dass es mal EINE Schreibweise für ALLE Browser gibt...
Wer denkt eigentlich an die armen Webdesigner? ;-)